Develop intuitive UIs and comprehensive UX processes for Emircom’s HR department to efficiently track employee attendance and manage HR related functions.
Client
Emircom
Services
User Experience Design
User Interface Design
Roles
Rahul Choudhary - Project Lead
Jeff Davis - Visual Lead
Abhiram Sudhir - UX Designer
Date
Apr - Sept 2024
Project Understanding & Goals
Conducted interviews and workshops with HR stakeholders to deeply understand workflow needs and pain points.
Clearly outlined goals -
Simplify attendance tracking.
Centralize HR management processes.
Improve HR data visibility and accessibility.




Challenges
Manual attendance inaccuracies. Scattered HR processes and documentation. Difficult data retrieval
Challenges
Manual attendance inaccuracies. Scattered HR processes and documentation. Difficult data retrieval
Challenges
Manual attendance inaccuracies. Scattered HR processes and documentation. Difficult data retrieval
Solution
Automated digital attendance tracking systems. Centralized and unified HR management platform. Intuitive data analytics dashboard and search features.
Solution
Automated digital attendance tracking systems. Centralized and unified HR management platform. Intuitive data analytics dashboard and search features.
Solution
Automated digital attendance tracking systems. Centralized and unified HR management platform. Intuitive data analytics dashboard and search features.
Competitive UX Benchmarking
Competitive UX benchmarking shows that while top HR platforms offer strong features like analytics and customisation, they often struggle with complexity and poor usability. This highlights the need for a streamlined, intuitive, and user-centric design to create a more effective HR solution.
Competitive UX benchmarking shows that while top HR platforms offer strong features like analytics and customisation, they often struggle with complexity and poor usability. This highlights the need for a streamlined, intuitive, and user-centric design to create a more effective HR solution.
Competitor
UX Strengths
UX Weaknesses
BambooHR
Simple navigation, intuitive UI
Limited customization
Workday
Competitor
Extensive features, robust analytics
Strengths
Overwhelming interface
Weaknesses
Zoho Books
Extensive integrations, customizable
Complex interface, steep learning curve
ADP Workforce
Efficient payroll integrations
Cluttered dashboard
Zoho People
Customizable interface
Average UX flow
Oracle HCM Cloud
Powerful analytics
Complex navigation
What we found
Insights
From the competitive UX benchmarking, it’s clear that while many leading HR platforms offer strong individual features, such as robust analytics, intuitive interfaces, or customisation, most struggle to balance complexity with usability. Common issues include overwhelming layouts, limited customisation, and inefficient navigation. These findings emphasise the importance of designing a user experience that is not only feature-rich but also streamlined, intuitive, and adaptable to varying user needs. This analysis informs our approach by reinforcing the need for simplicity, clarity, and user-centric design in building a more effective HR solution.


Rolepay User Personas
HR Managers
Goal : Efficient oversight of HR operations.
Challenge : Difficulty tracking employee activities.
Needed Features : Dashboard analytics, alert systems.
Employees
Goal : Easy access to attendance and leave information.
Challenge : Unclear policies and complex submission processes.
Needed Features : Self-service tools, clear guidelines.
Supervisors
Goal : Efficient team management.
Challenge : Delayed approvals and inaccurate data.
Needed Features : Real-time updates, streamlined workflows.
IT Admins
Goal : Ensure smooth system functionality.
Challenge : Integration issues with existing systems.
Needed Features : Robust integrations, clear documentation.
Payroll Admins
Goal : Accurate payroll processing.
Challenge : Unreliable attendance data.
Needed Features : Accurate reporting, automated validation.
Overall Insight - A user-centric HR system must address the unique frustrations of each role with tailored features and seamless functionality.
Persona
Role
Goals
Pain Points
Preferred Features
HR Manager
Management
Efficient HR oversight
Difficulty tracking employee activities
Dashboard analytics, alerts
Employee
Staff
Easy access to attendance and leave info
Unclear policies, difficult submissions
Self-service, clear guidelines
Supervisor
Team Leader
Manage team efficiently
Delayed approvals, data inaccuracies
Real-time updates, simplified workflows
IT Admin
Technical
Ensure system functionality
System integration issues
Robust integrations, clear documentation
Payroll Admin
Financial
Accurate payroll processing
Inaccurate attendance data
Accurate reporting, automated checks



User Journey Mapping
Step
User Action
User Feeling
System Response
Opportunities
01
User logs into HR portal
Confident
Quick and easy login
Multi-factor authentication
02
Navigate to attendance module
Slightly lost
Clear navigation prompts
Intuitive menu design
03
Submit attendance request
Frustrated
Confirmation unclear
Immediate confirmation alerts
04
Review attendance status
Anxious
Data refresh delay
Real-time data updates
05
View detailed attendance report
Overwhelmed
Reports are complex
Simplified data visualization
06
Log out
Neutral
Logout confirmation
Secure auto-logout feature
The user journey mapping reveals key friction points and opportunities within the HR portal experience. While users start with confidence during login, minor confusion arises when navigating to the attendance module, highlighting the need for a more intuitive menu. Frustration increases during attendance submission due to unclear confirmations, suggesting the need for immediate feedback alerts.
Anxiety is noted when reviewing status updates, driven by delayed data refreshes, pointing to the value of real-time updates. Viewing detailed reports leaves users overwhelmed by complex layouts, indicating a need for simplified data visualization. Finally, while logout is neutral, implementing secure auto-logout could enhance safety. These insights emphasize refining clarity, responsiveness, and data presentation across the user journey.
Login Experience - Users feel confident; however, adding multi factor authentication can enhance security.
Navigation - Slight confusion when accessing the attendance module suggests a need for a more intuitive and streamlined menu design.
Attendance Submission - Users feel frustrated due to unclear confirmation messages, immediate alerts or feedback can improve this experience.
Status Review - Anxiety is caused by delayed data updates; implementing real-time updates would ease user concerns.
Report Viewing - Complex report layouts overwhelm users, simplifying data visualisation can make reports easier to understand.
Logout Process - Currently neutral; adding a secure auto logout feature could improve system security.



CoCreateAI
CoCreateAI helped analyse user interaction patterns across early-stage wireframes, recommending optimisations to reduce friction points.
Smart Component Suggestions - During prototyping, CoCreateAI offered design system suggestions based on commonly used patterns in HR software, reducing UI inconsistencies.
Real-Time UX Copy Feedback - Helped improve in-app messaging and microcopy by analysing clarity, tone, and empathy.
Efficiency Gains - CoCreateAI shortened the iteration loop by providing rapid data-driven recommendations, enhancing both speed and design quality across all UX phases.
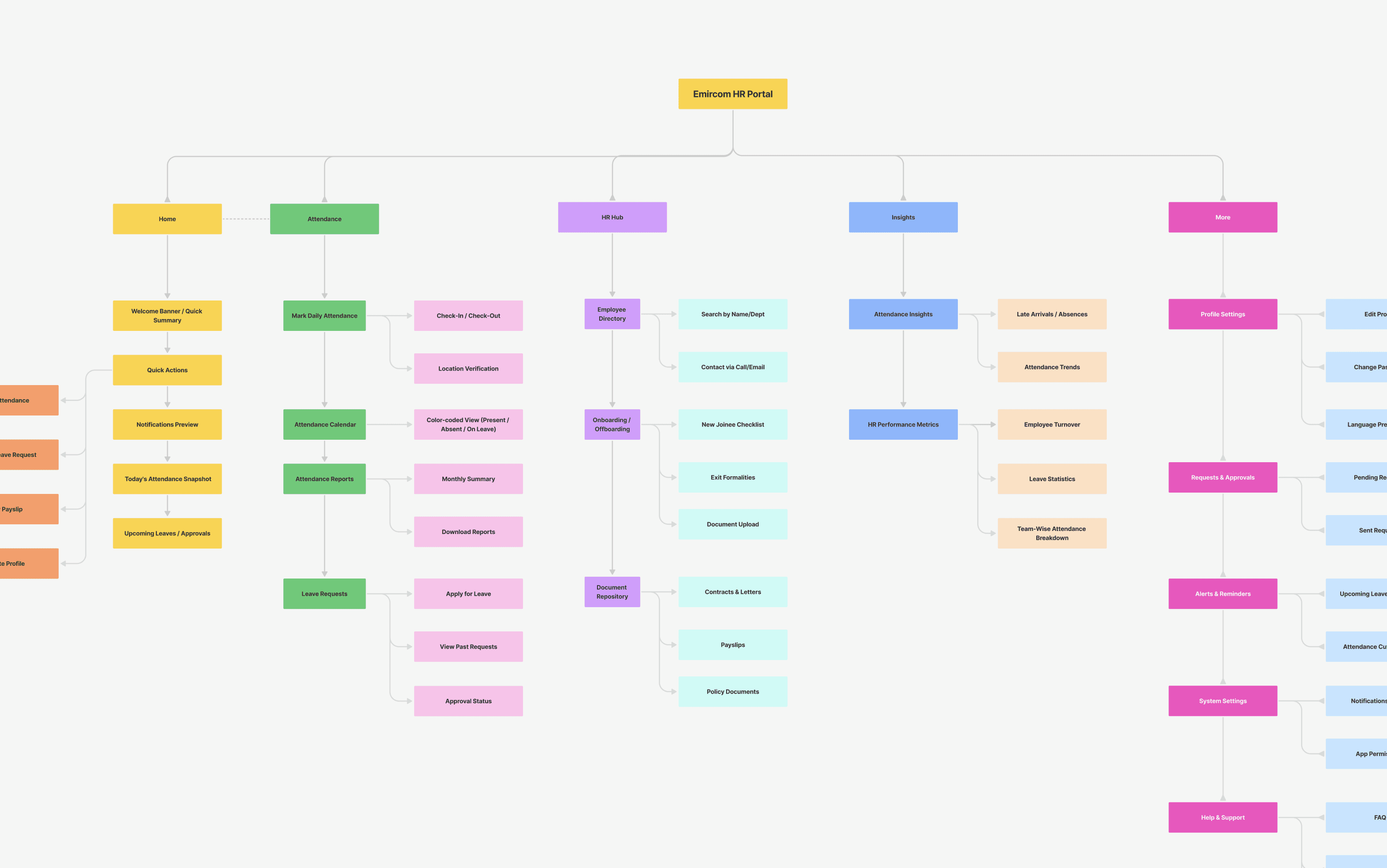
Information Architecture
Mobile UX Enhancements
Bottom Navigation Bar - Five icons - Home, Attendance, HR Hub, Insights, More
Floating Action Button (FAB) - For quick attendance check-in
Push Notifications - For approvals, reminders, alerts
Dark Mode Support
Offline Mode - Allow attendance marking offline with sync on reconnect
Biometric Login - For secure access (Face ID / Fingerprint)
Interactive Prototype Development
Interactive Prototype
Development
Prototypes tested on various devices to ensure responsiveness.
Iterative adjustments made based on user feedback.
Overview Extensive Usability Testing
Test Scenario
Test Method
Participant Role
Issues Found
Improvements Made
Attendance submission flow
Task based
Employee
Confusing confirmation steps
Streamlined submission steps
HR analytics dashboard
Task based
HR Manager
Difficult to interpret charts
Improved visual clarity
Leave approval workflow
Observation
Supervisor
Slow loading times
Enhanced response speed
Employee profile editing
Task based
Employee
Unintuitive form fields
Simplified form design
Attendance Submission Flow
Method - Task-based testing
Participant - Employee
Issue - Confusing confirmation steps
Improvement - Streamlined the submission process for better clarity
HR Analytics Dashboard
Method - Task-based testing
Participant - HR Manager
Issue - Charts were difficult to interpret
Improvement - Enhanced visual clarity and chart readability
Leave Approval Workflow
Method - Observation-based testing
Participant - Supervisor
Issue - Slow loading times
Improvement - Improved system performance and response speed
Employee Profile Editing
Method - Task-based testing
Participant - Employee
Issue - Unintuitive form field layout
Improvement - Redesigned and simplified the form structure for easier editing
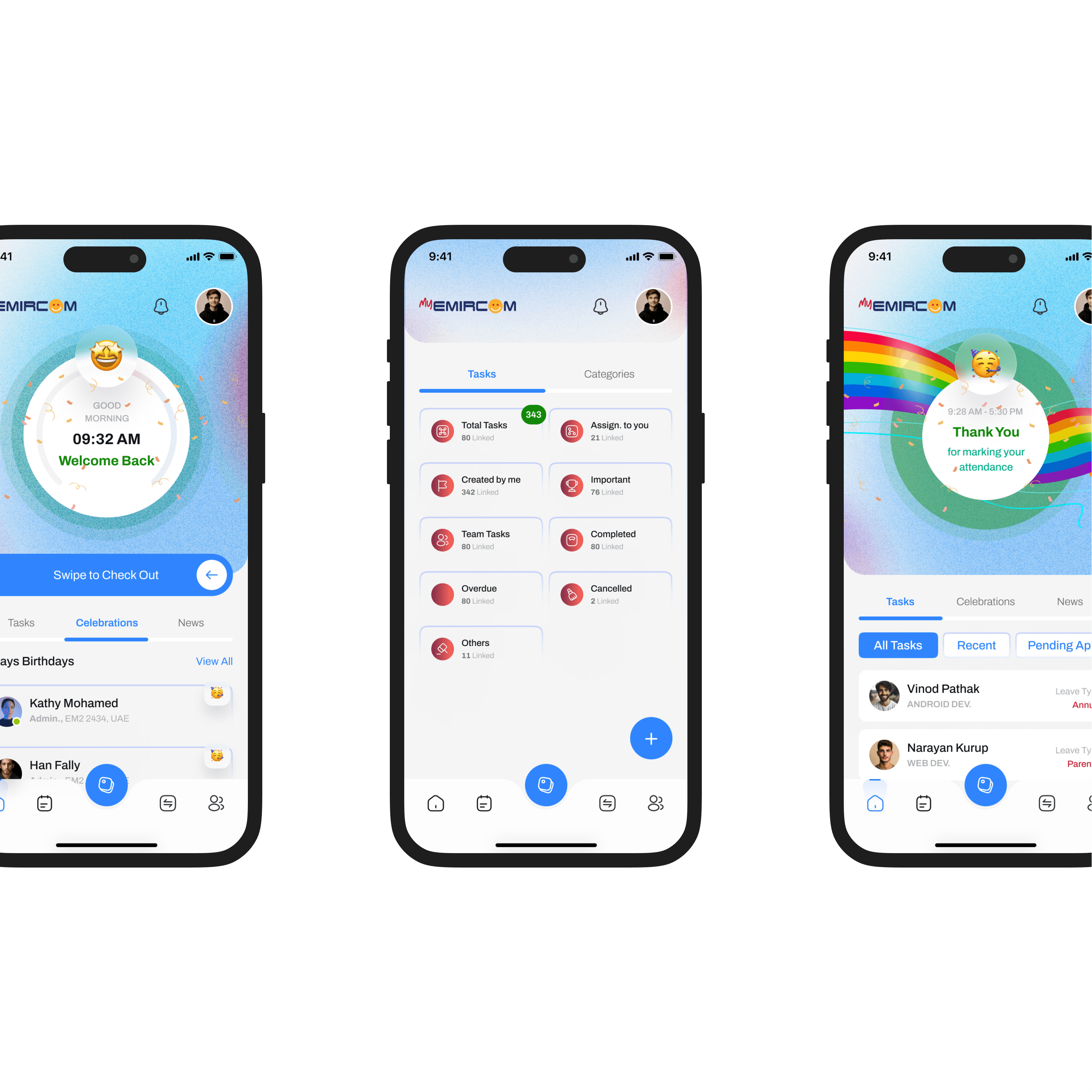
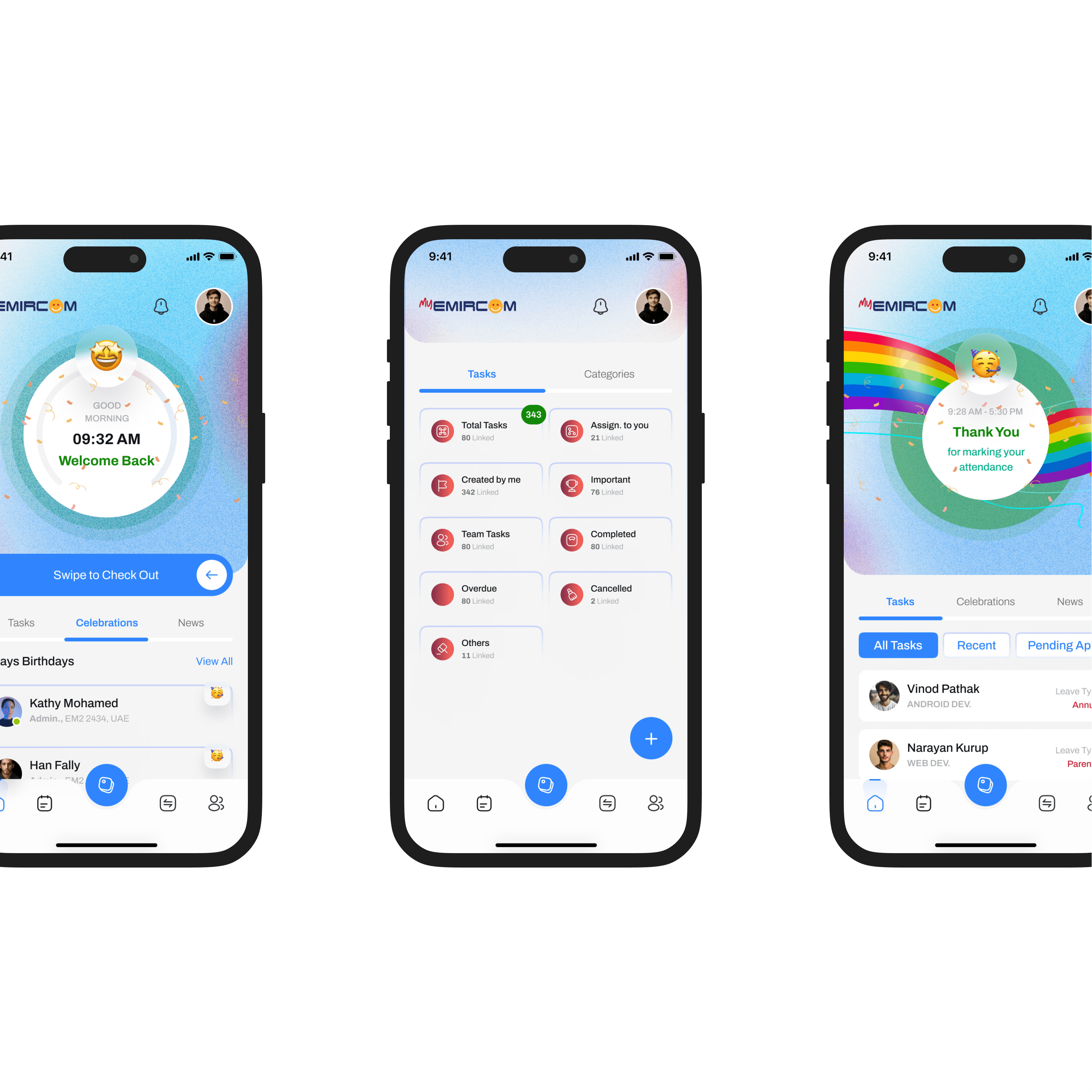
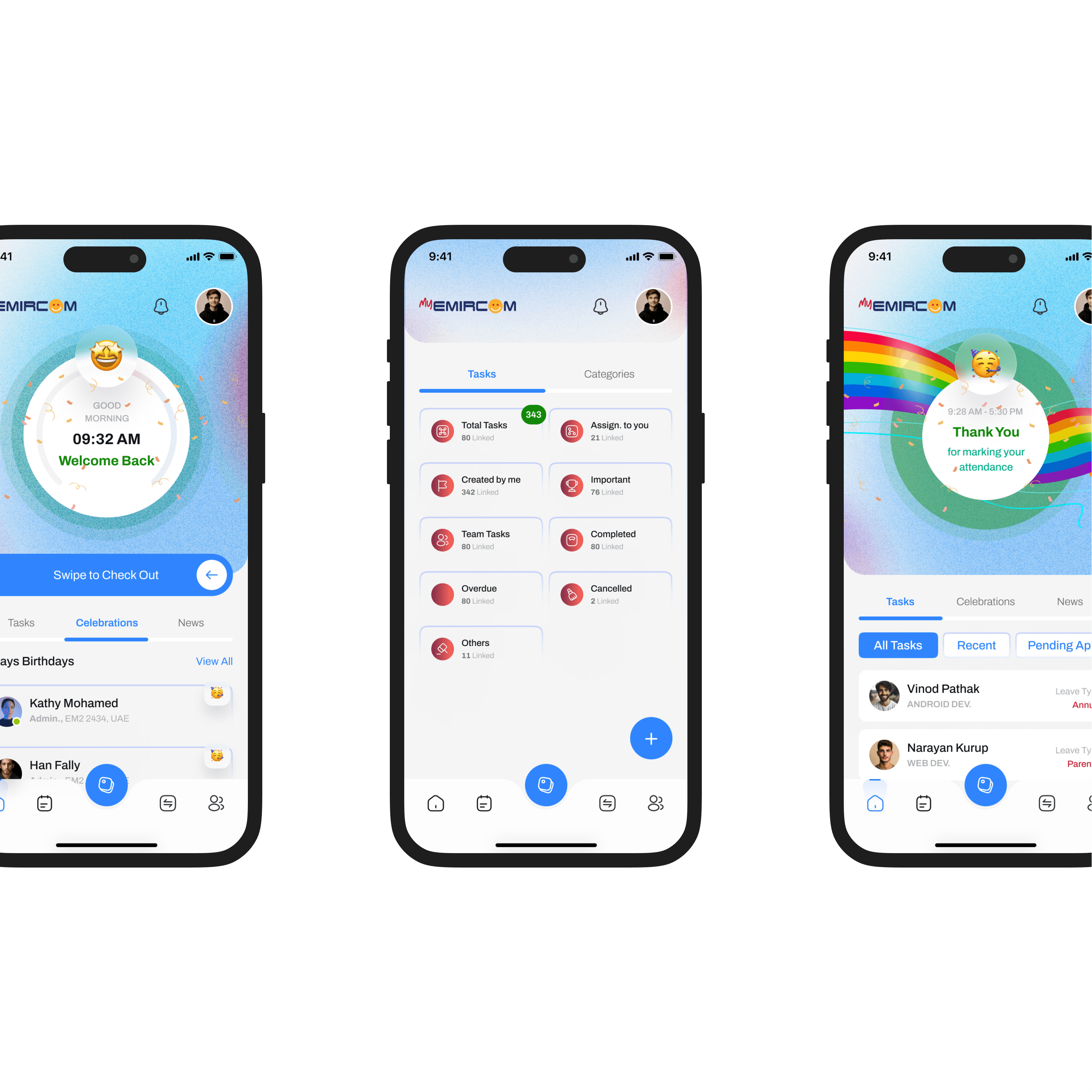
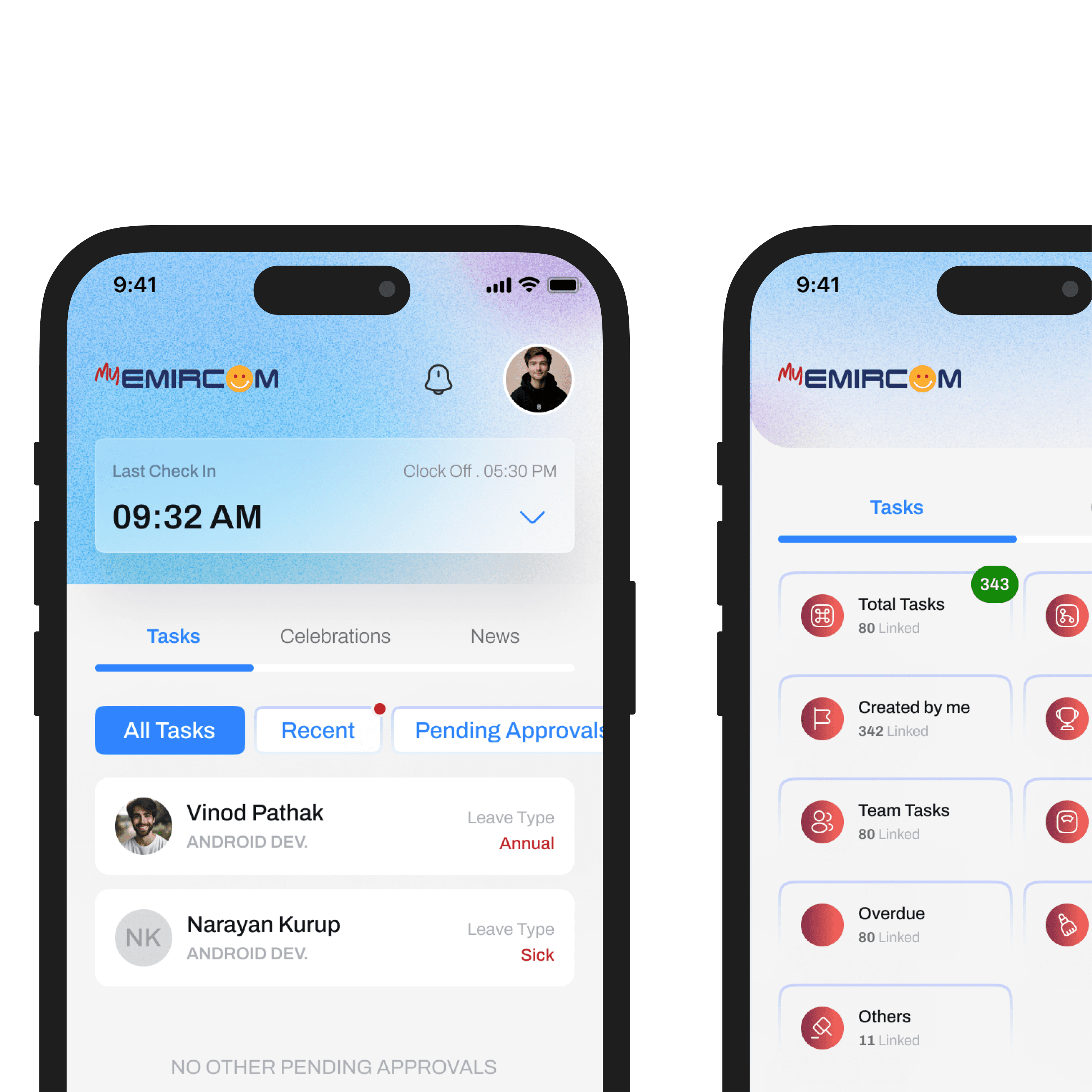
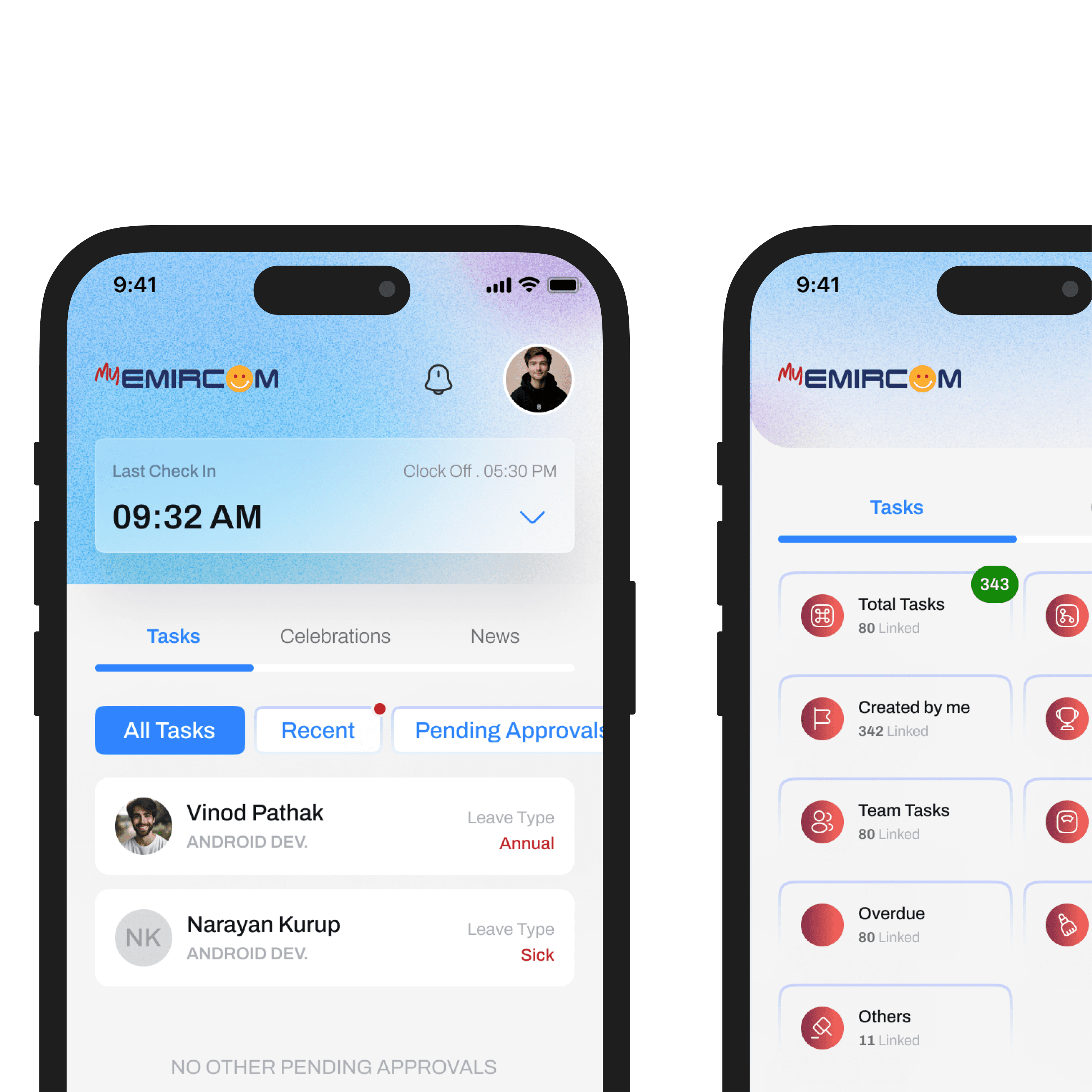
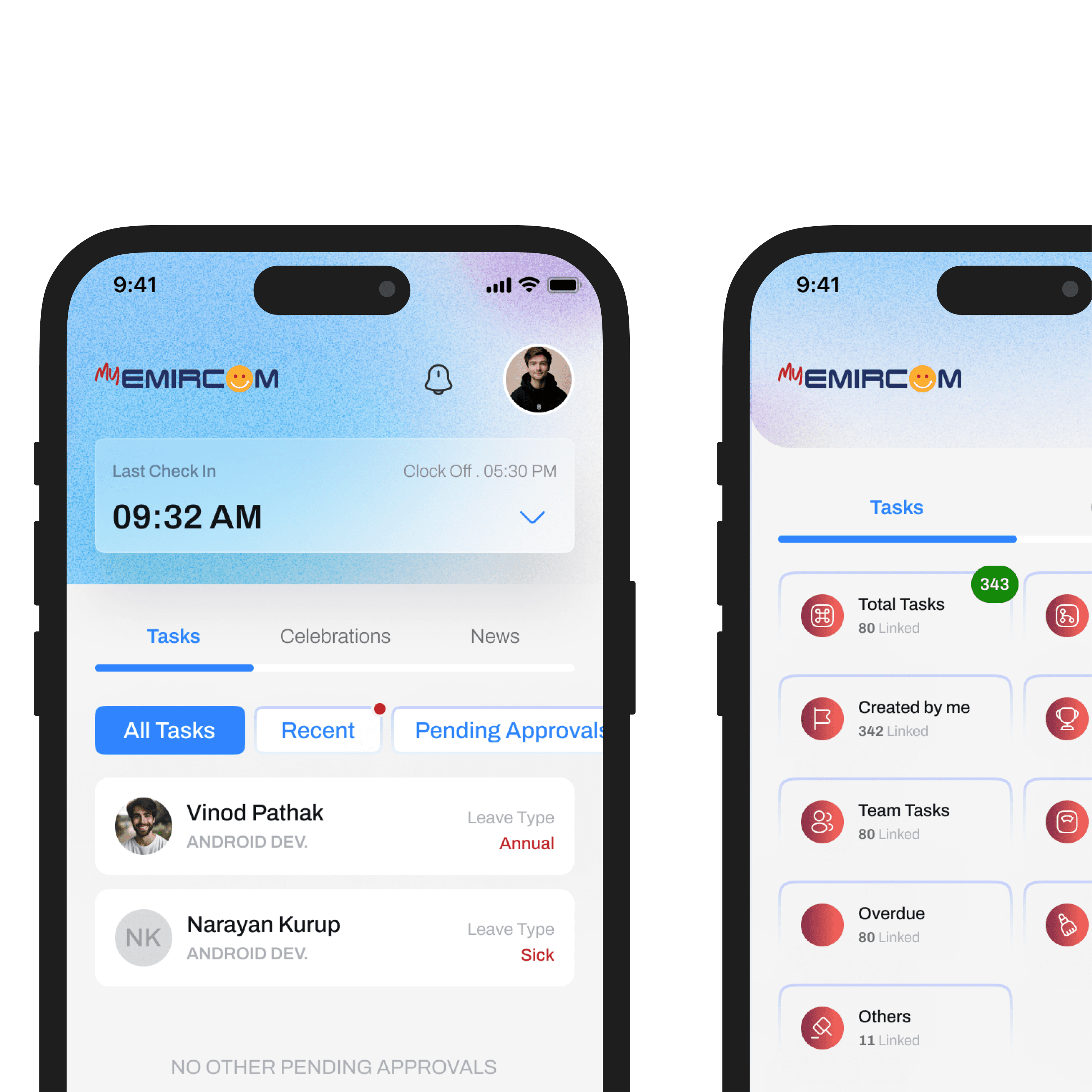
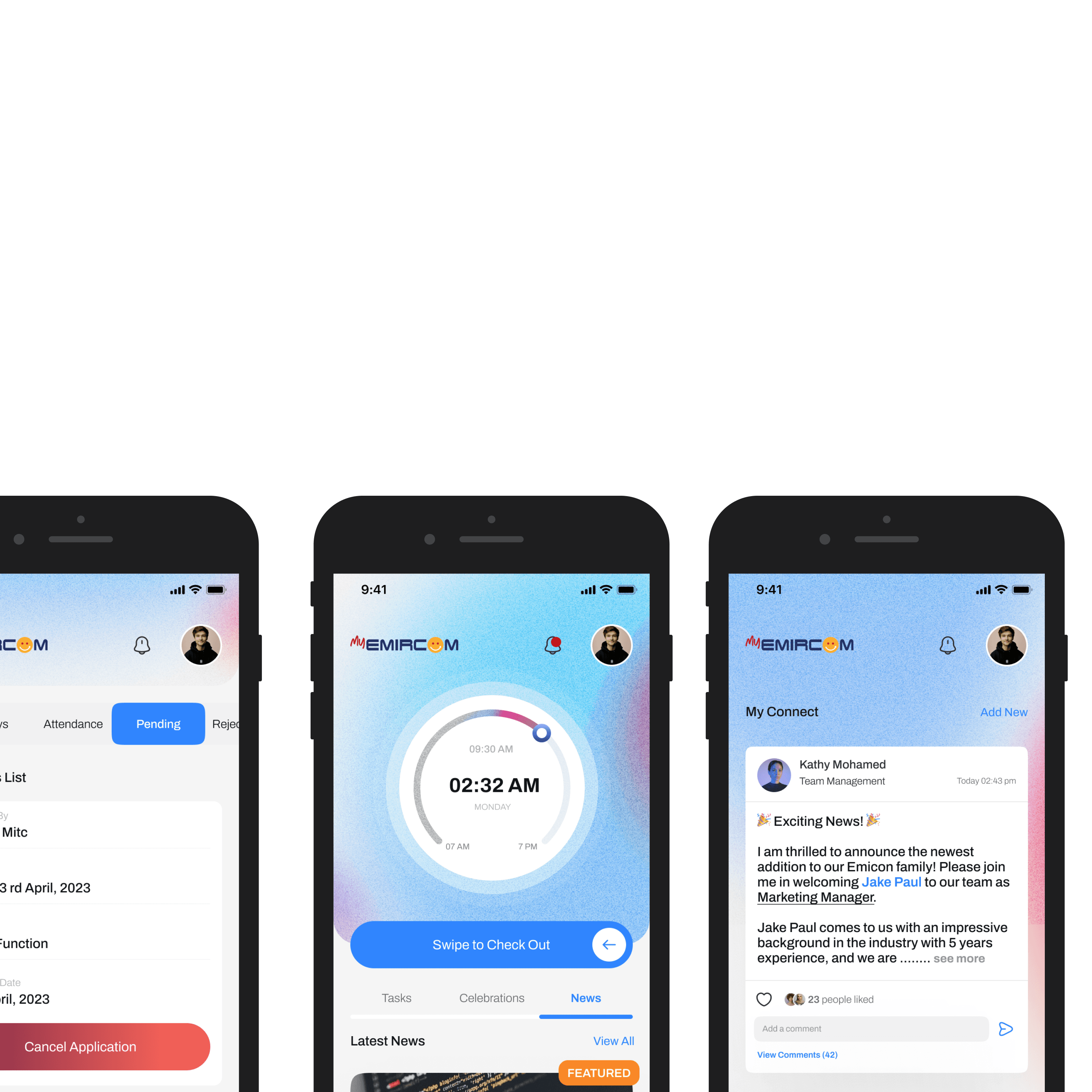
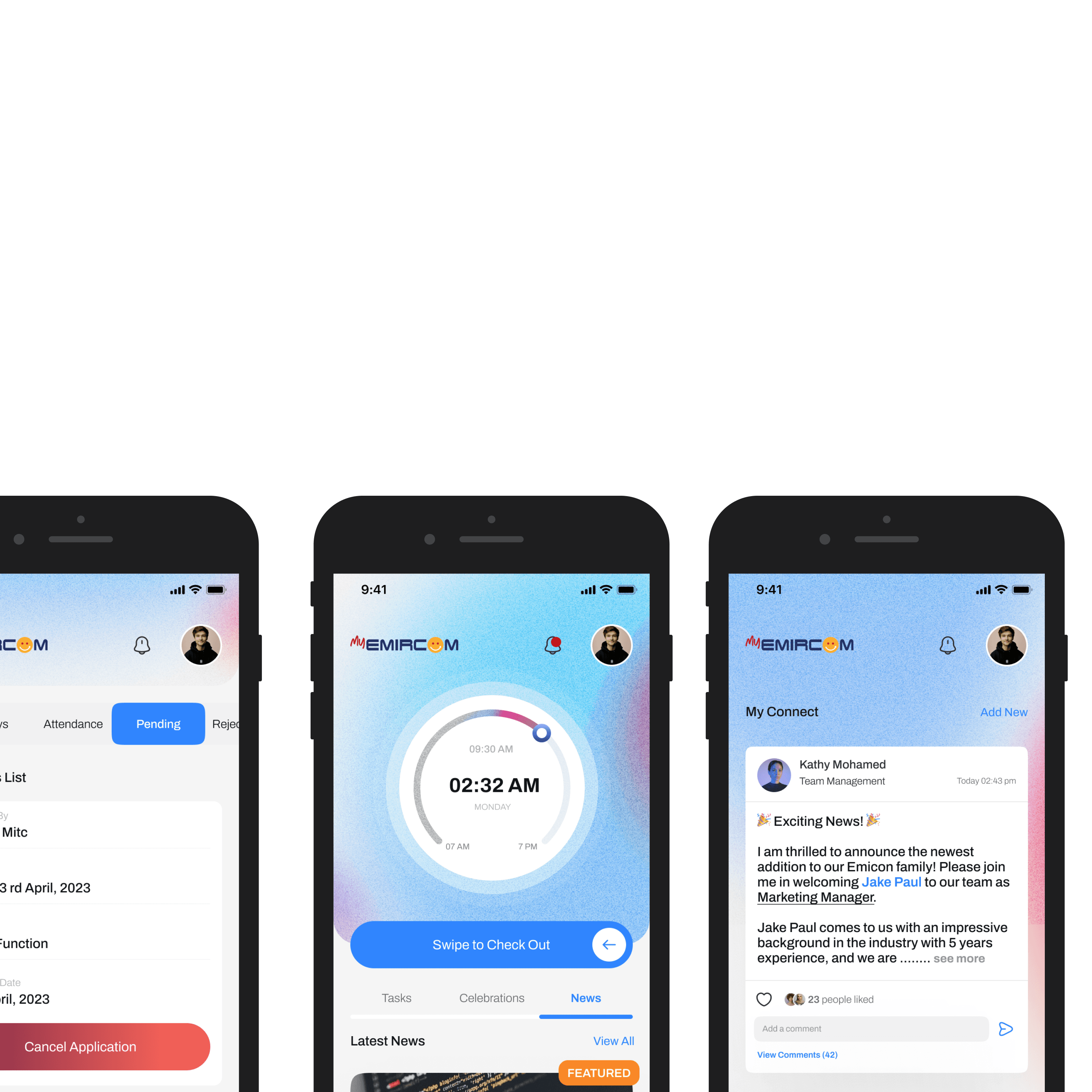
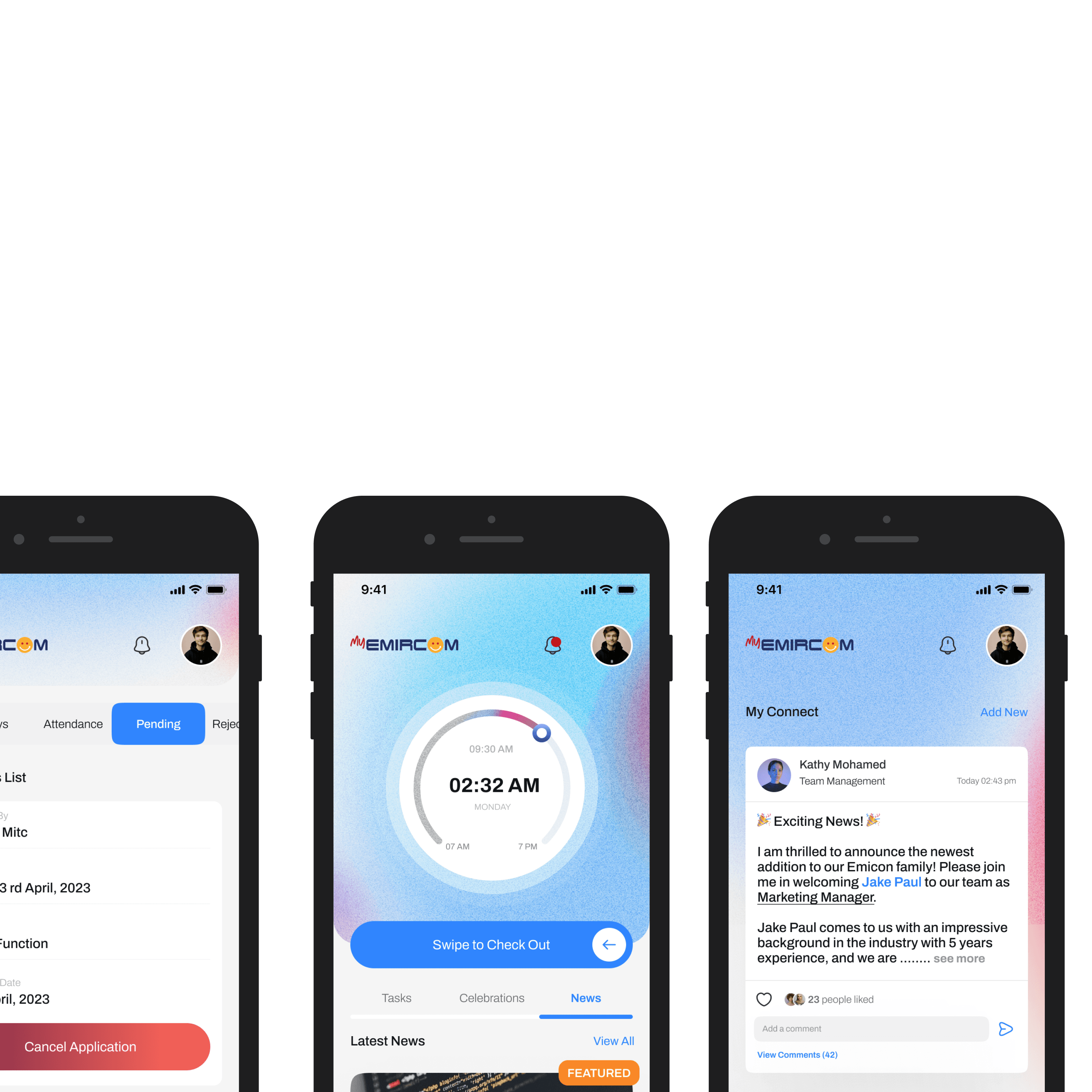
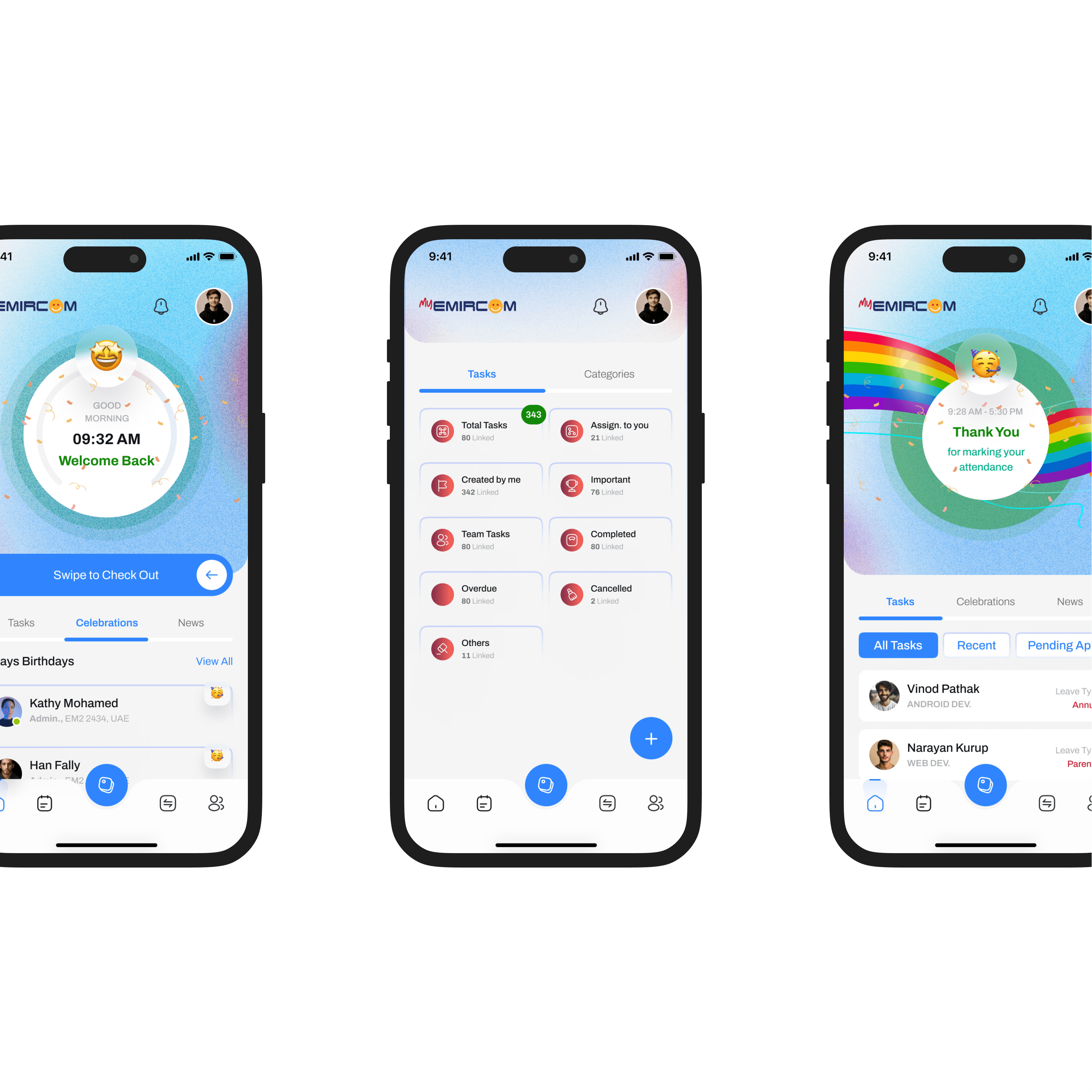
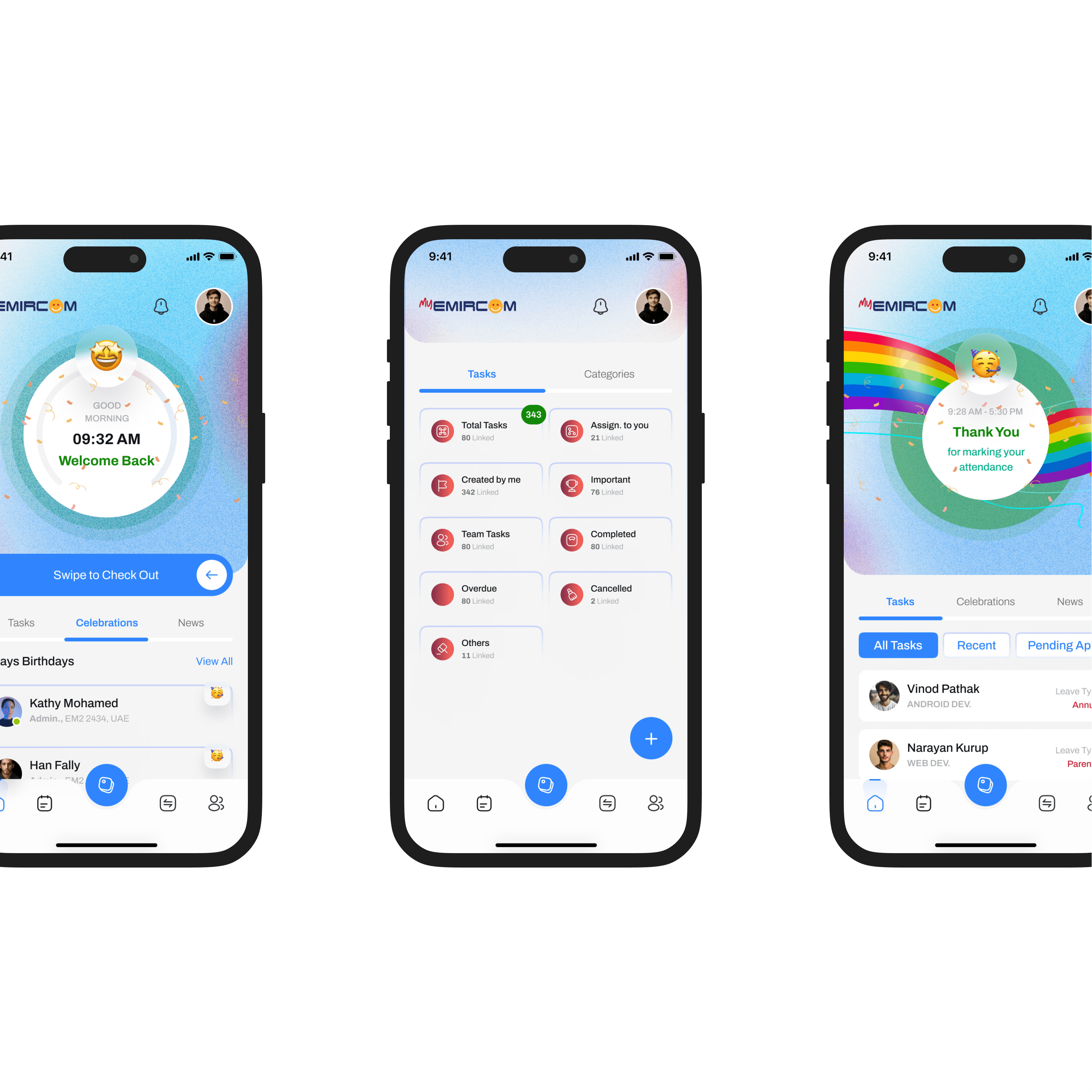
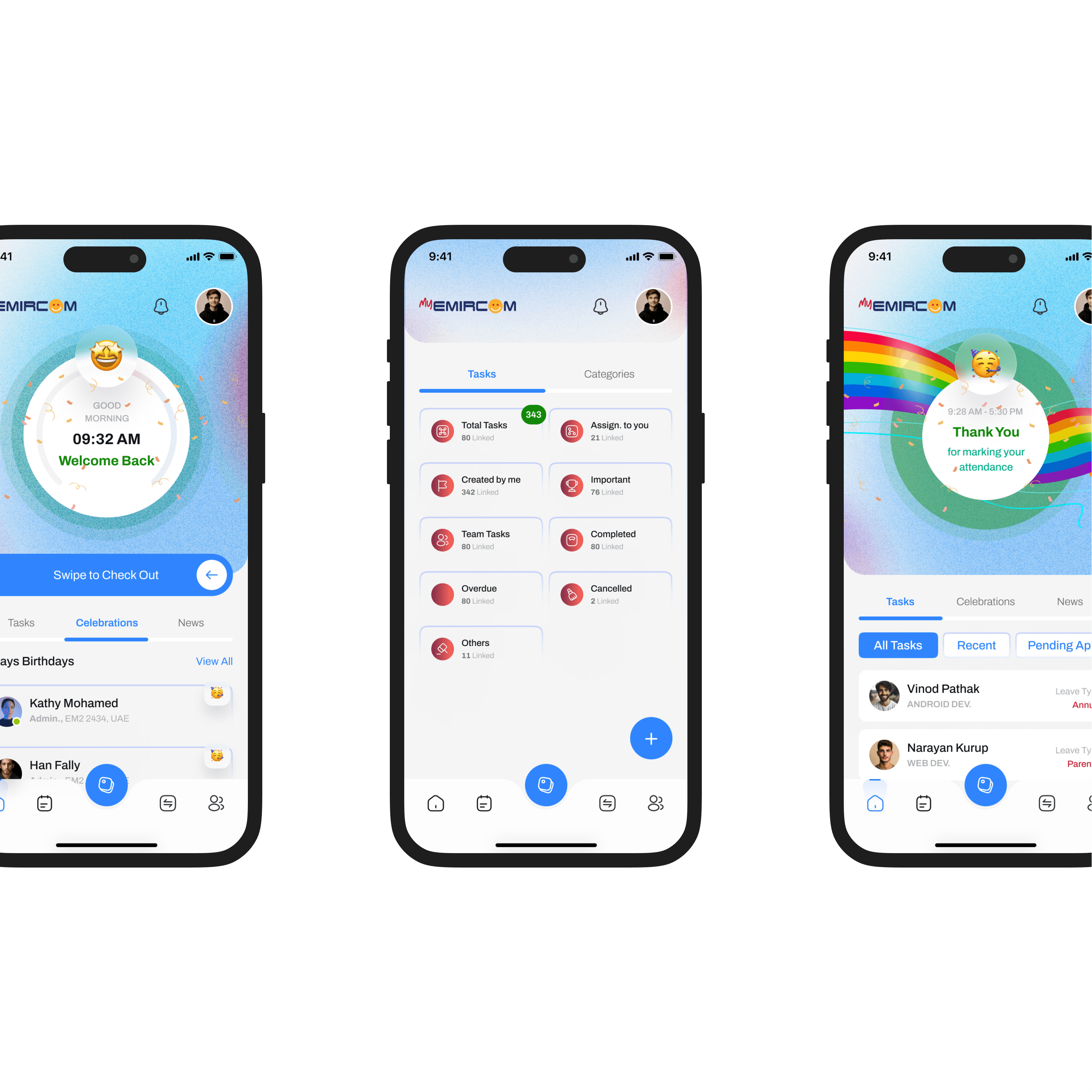
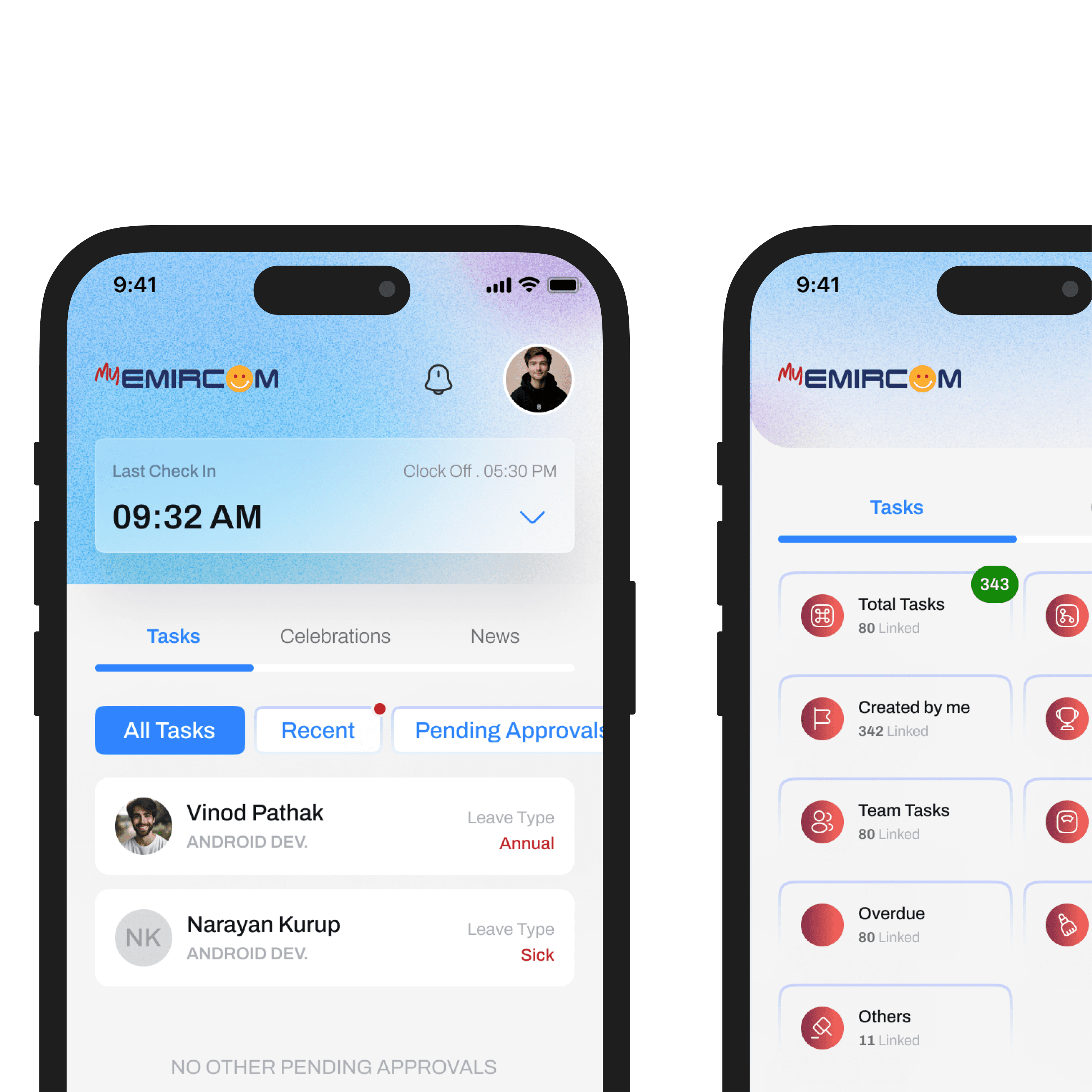
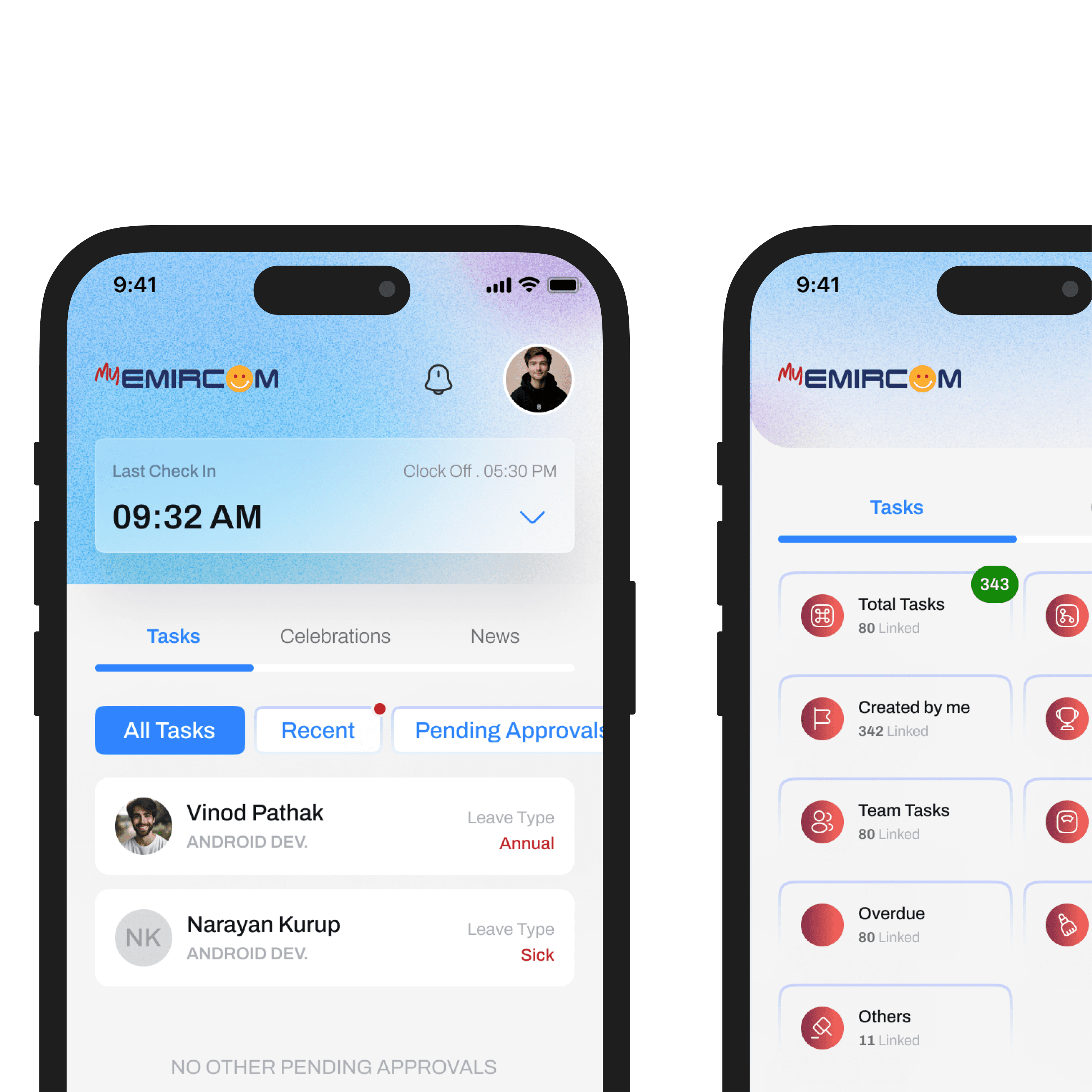
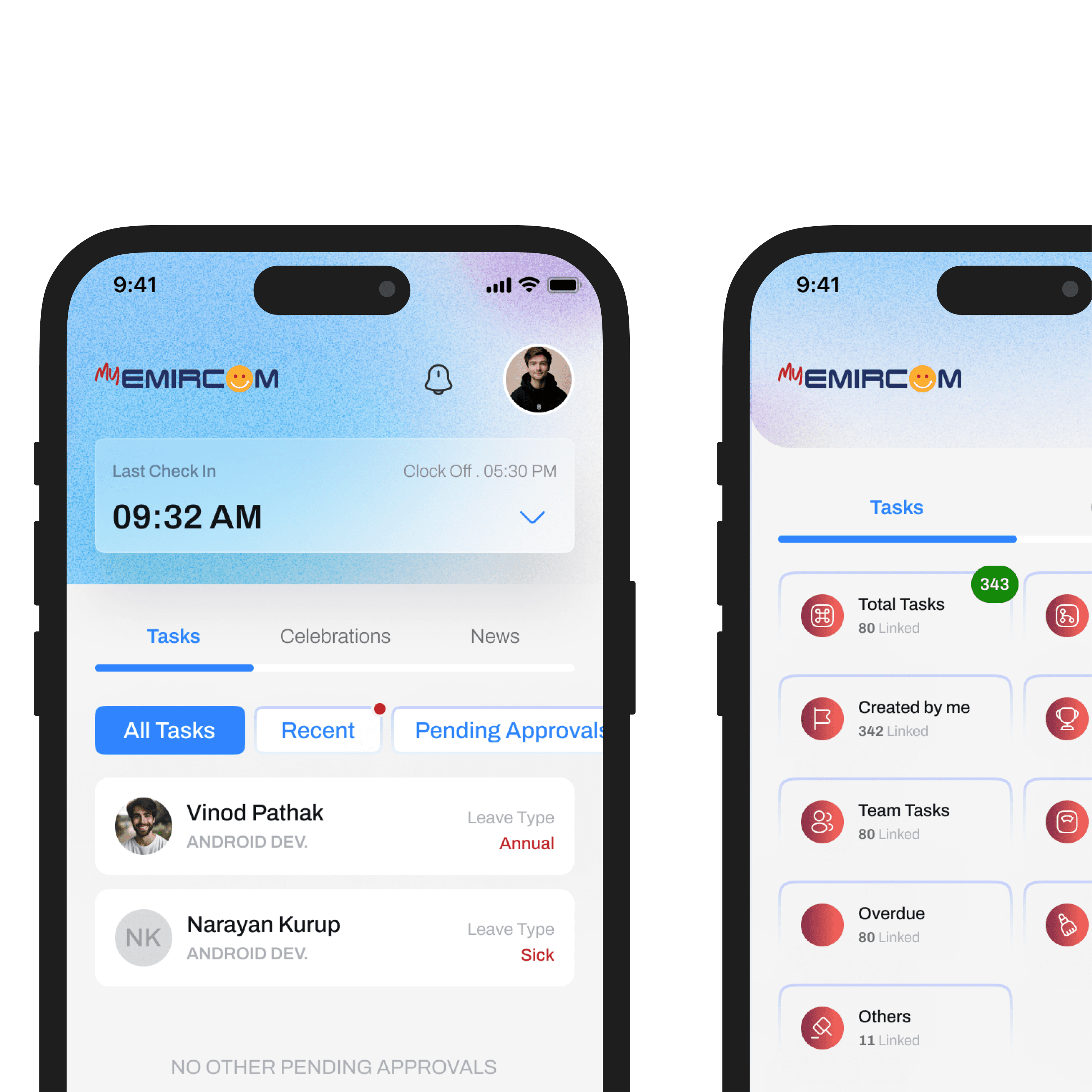
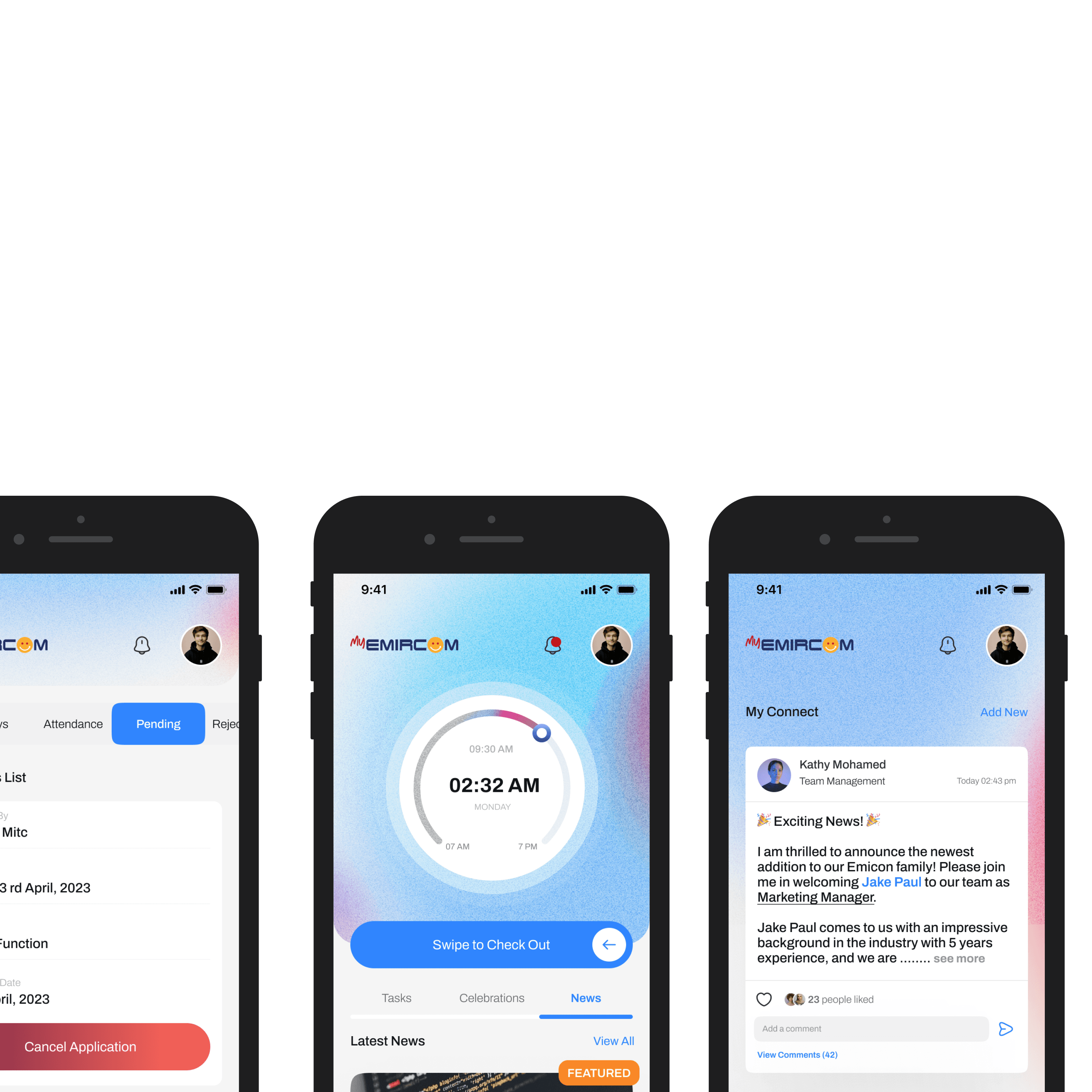
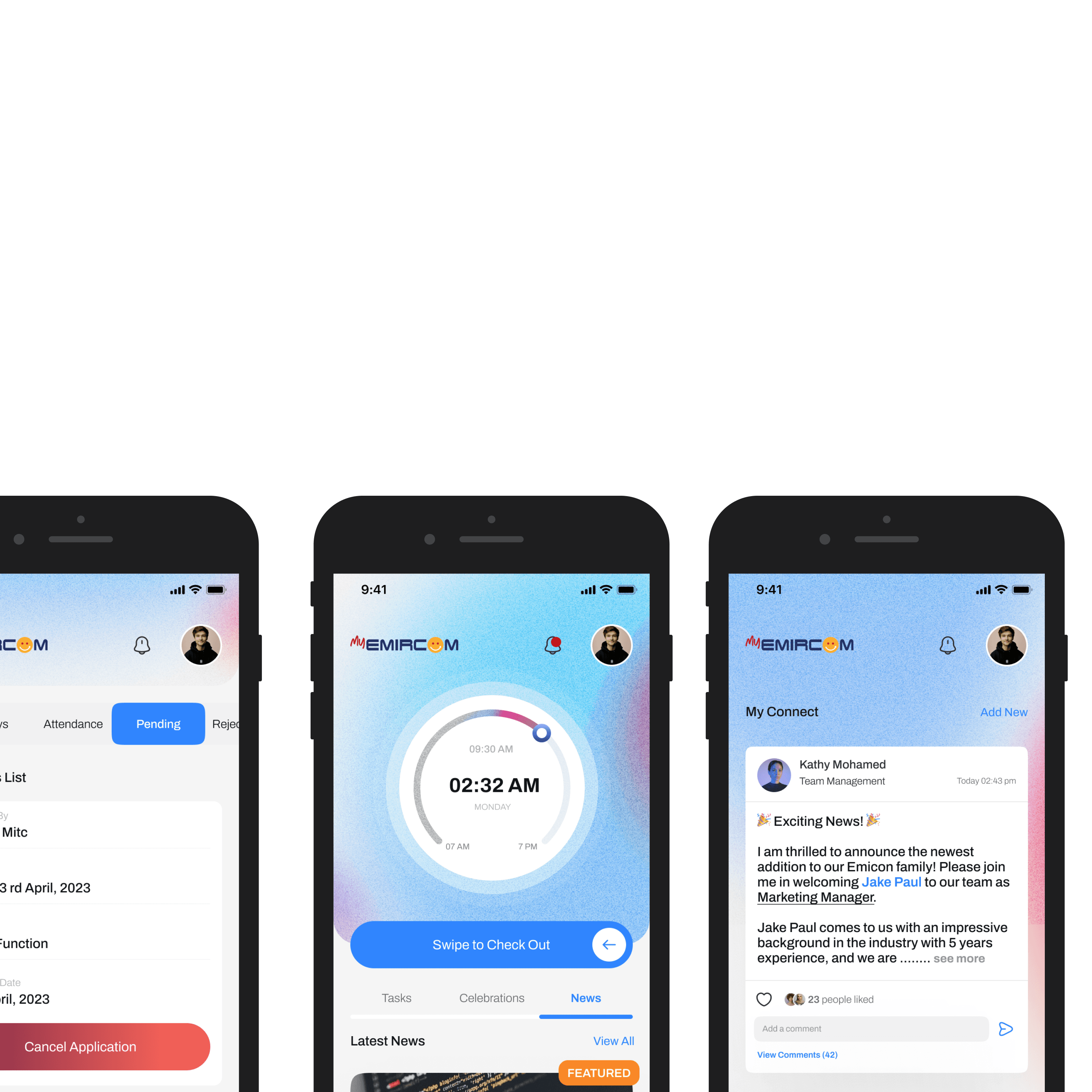
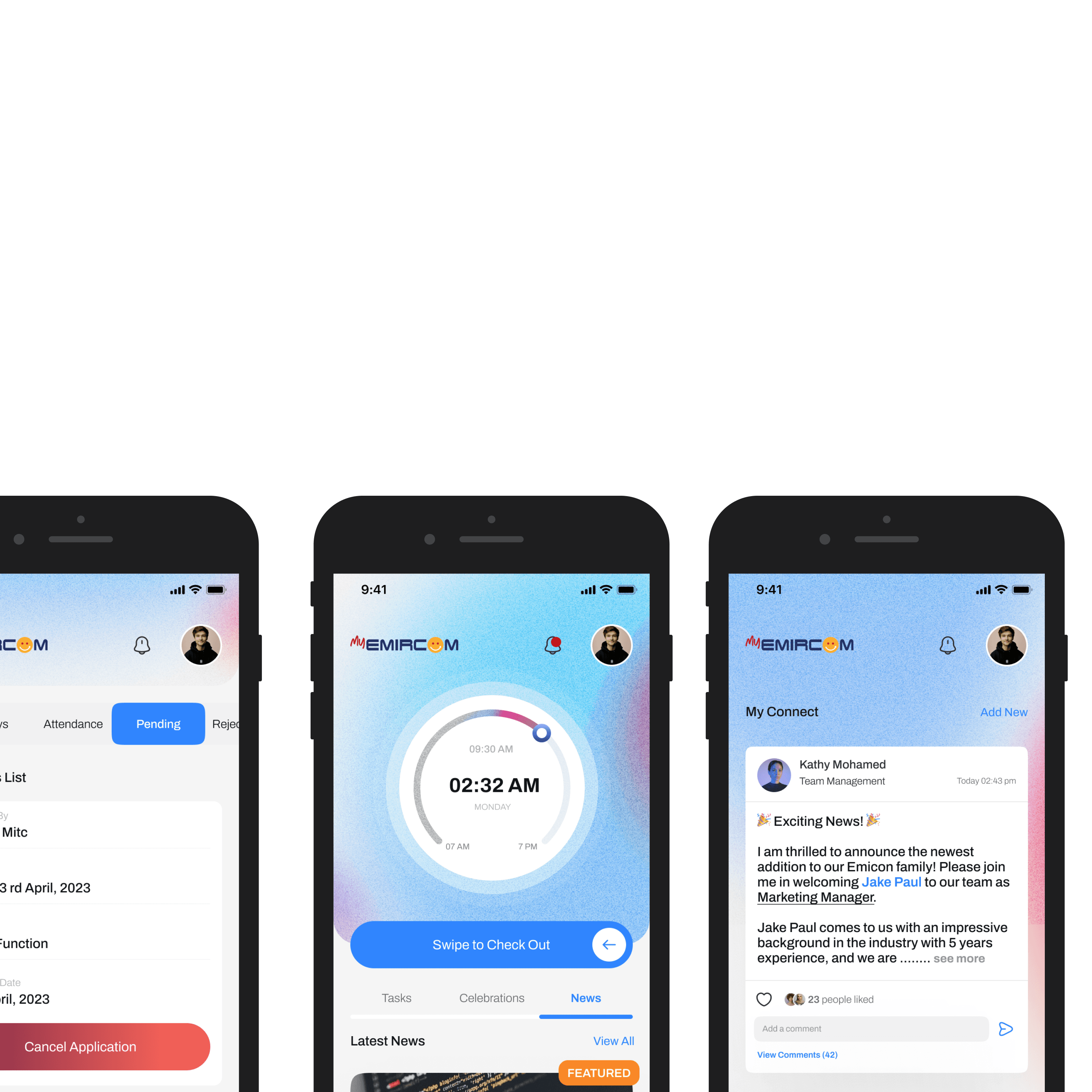
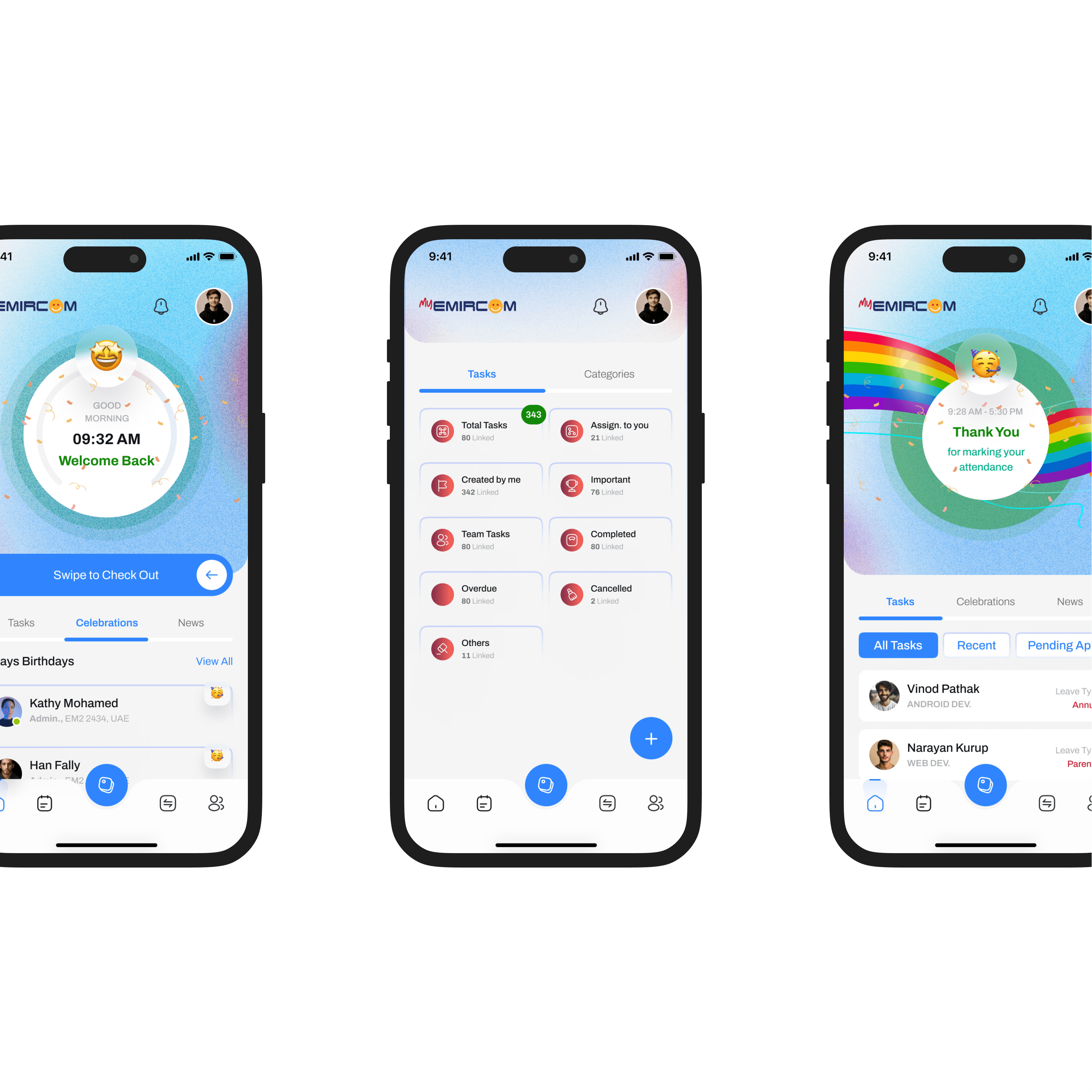
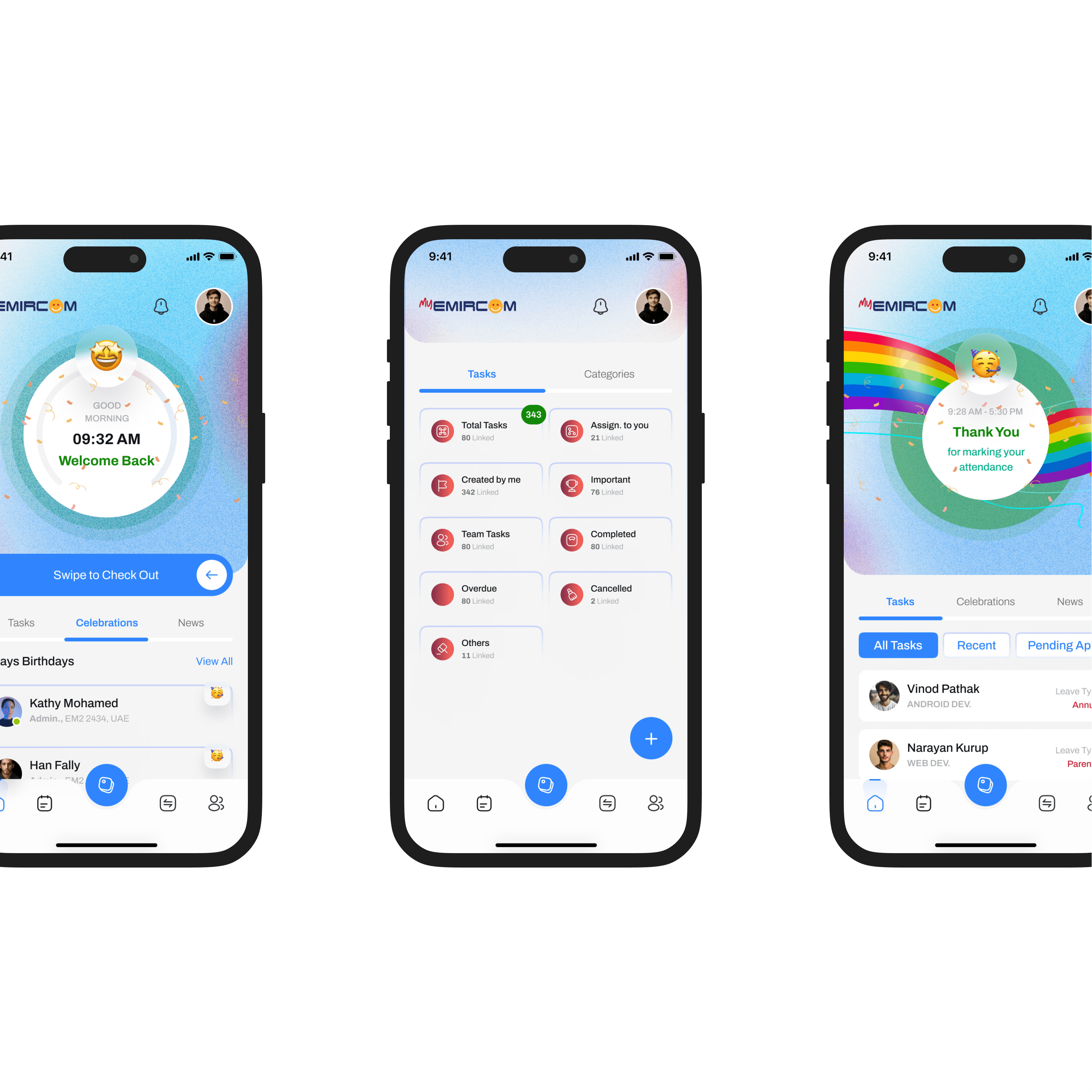
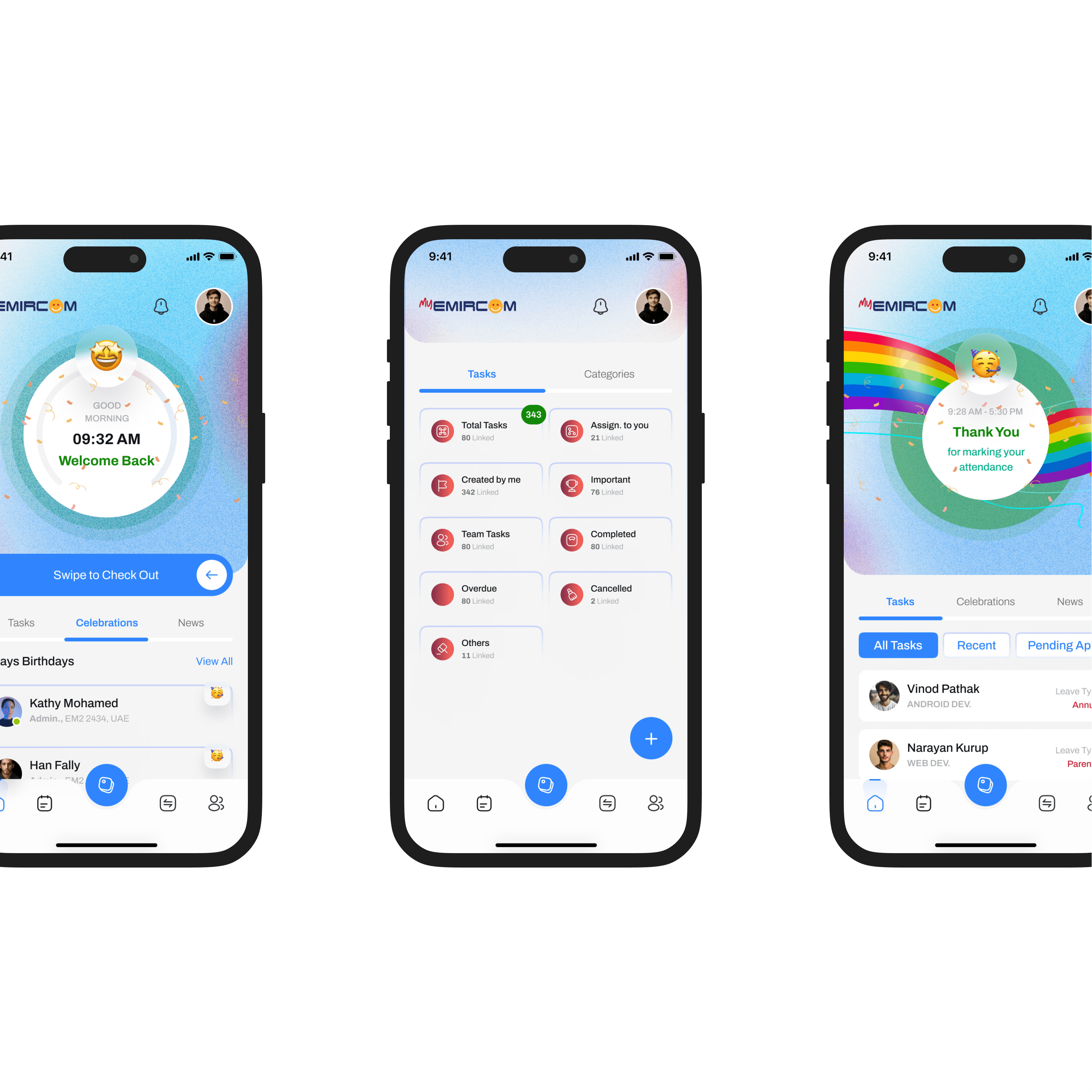
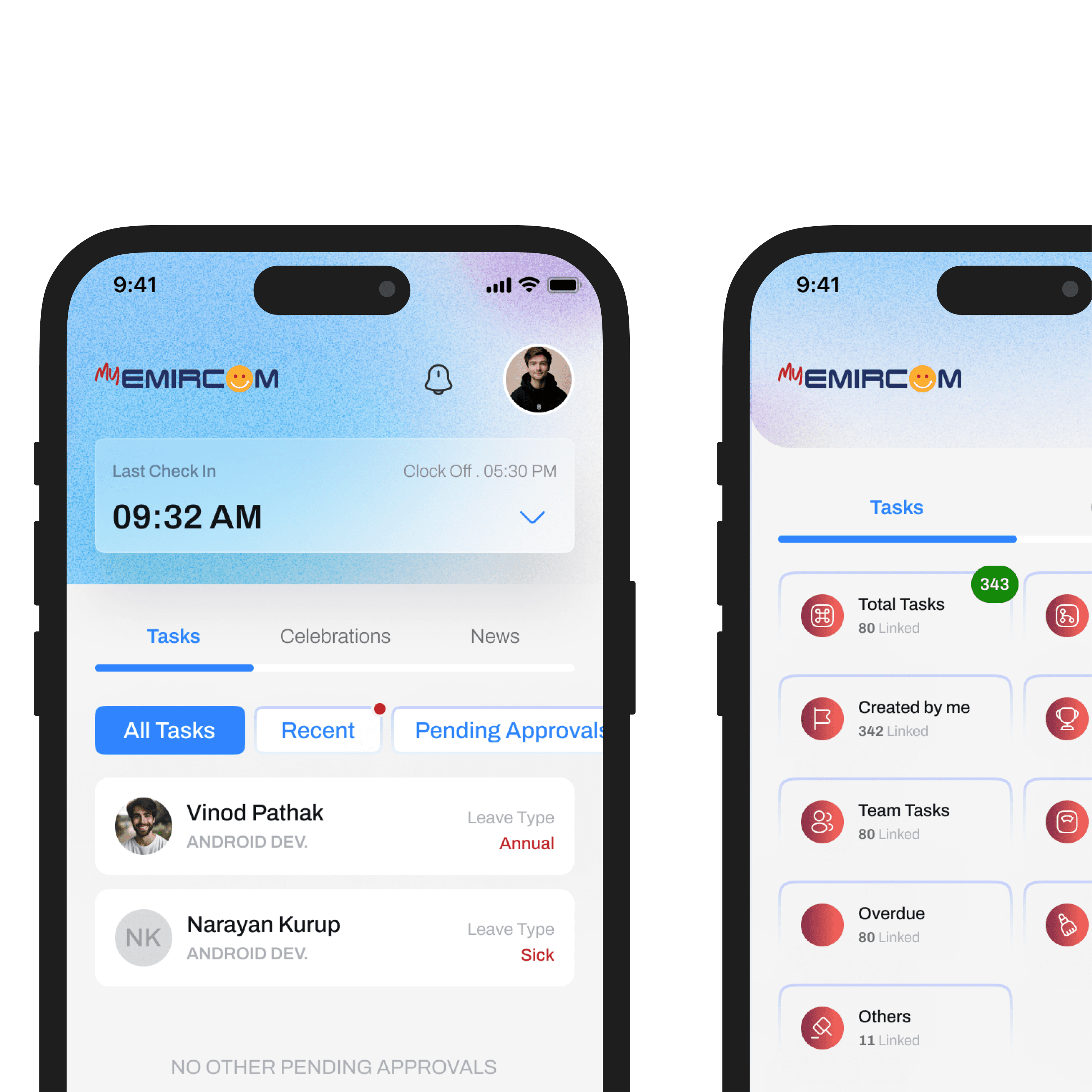
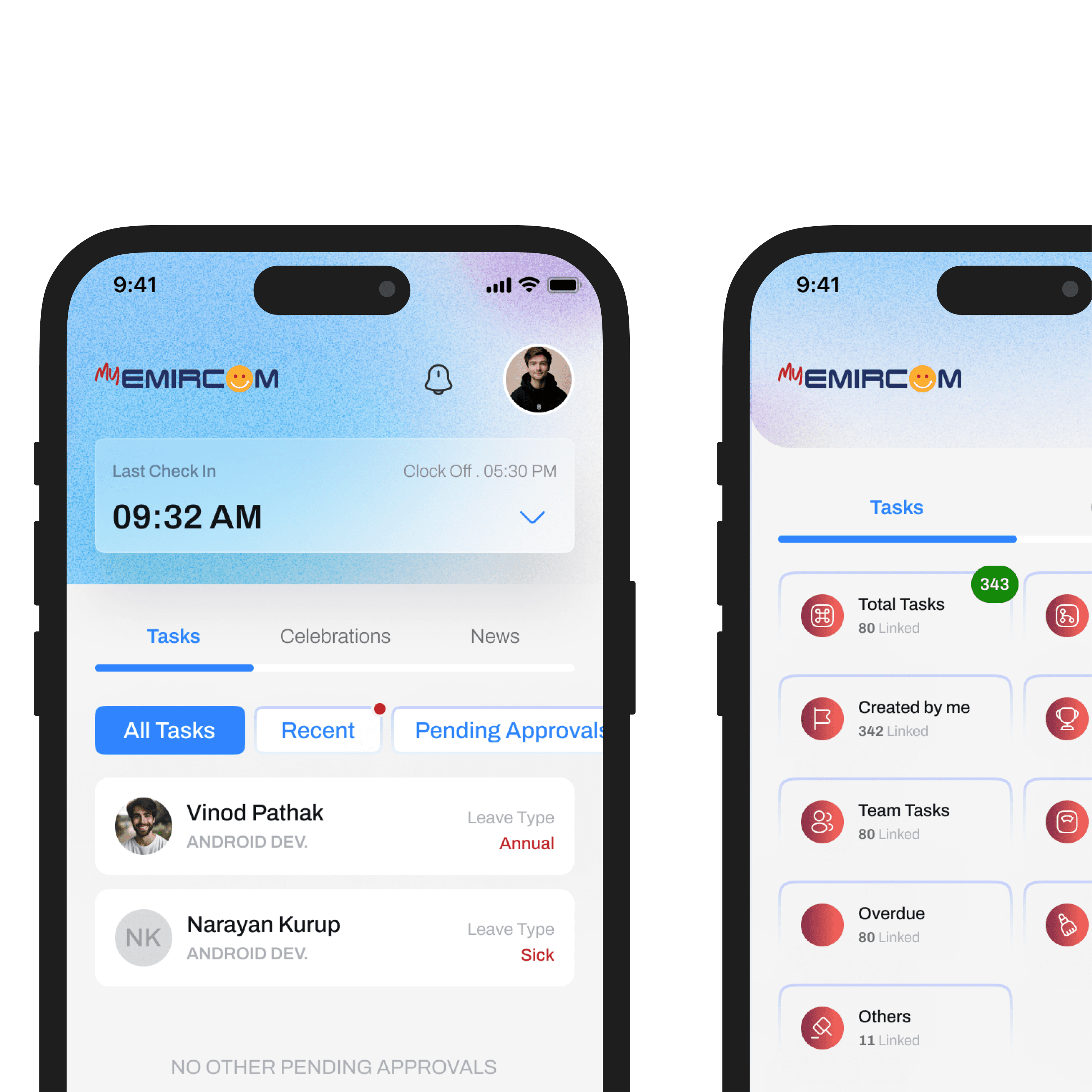
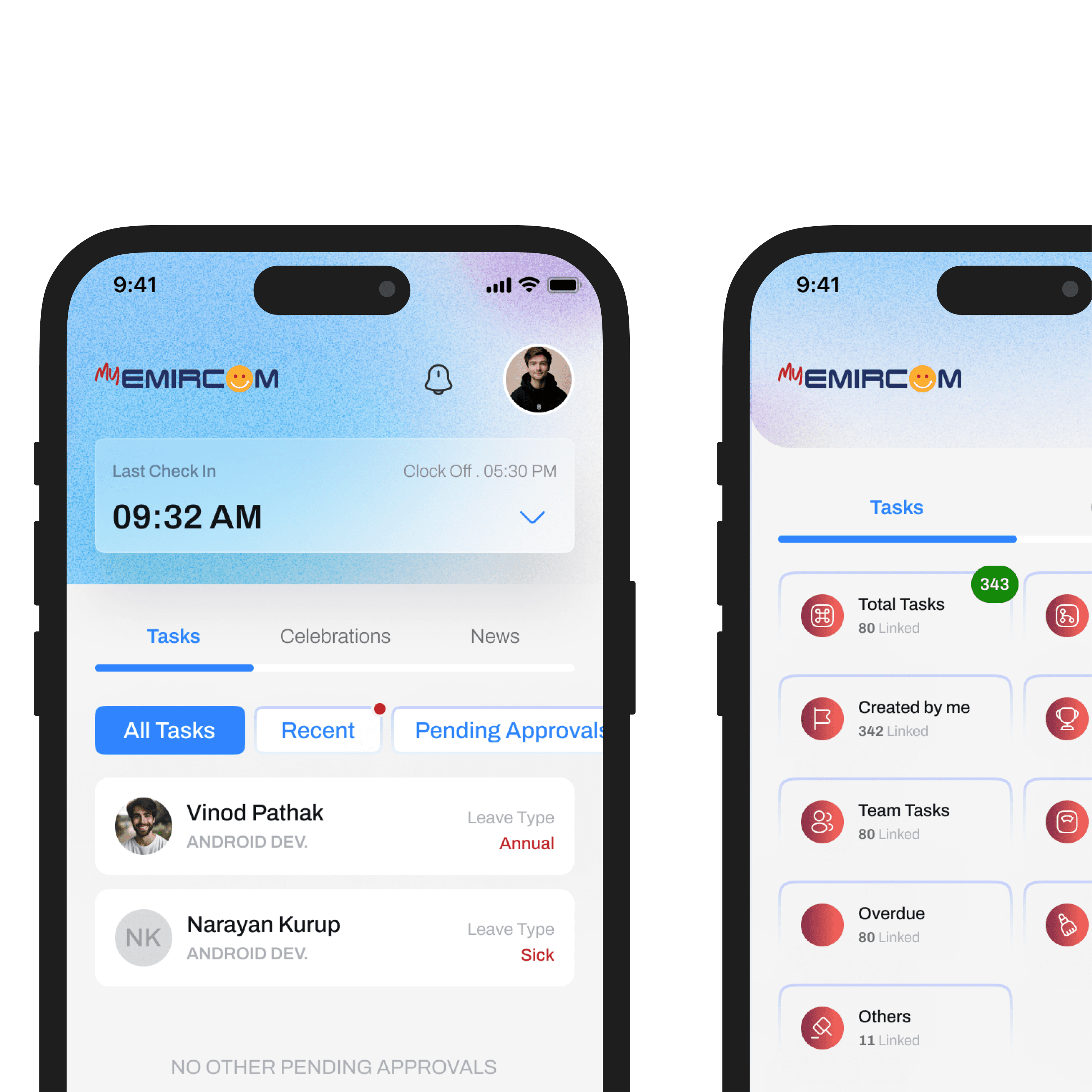
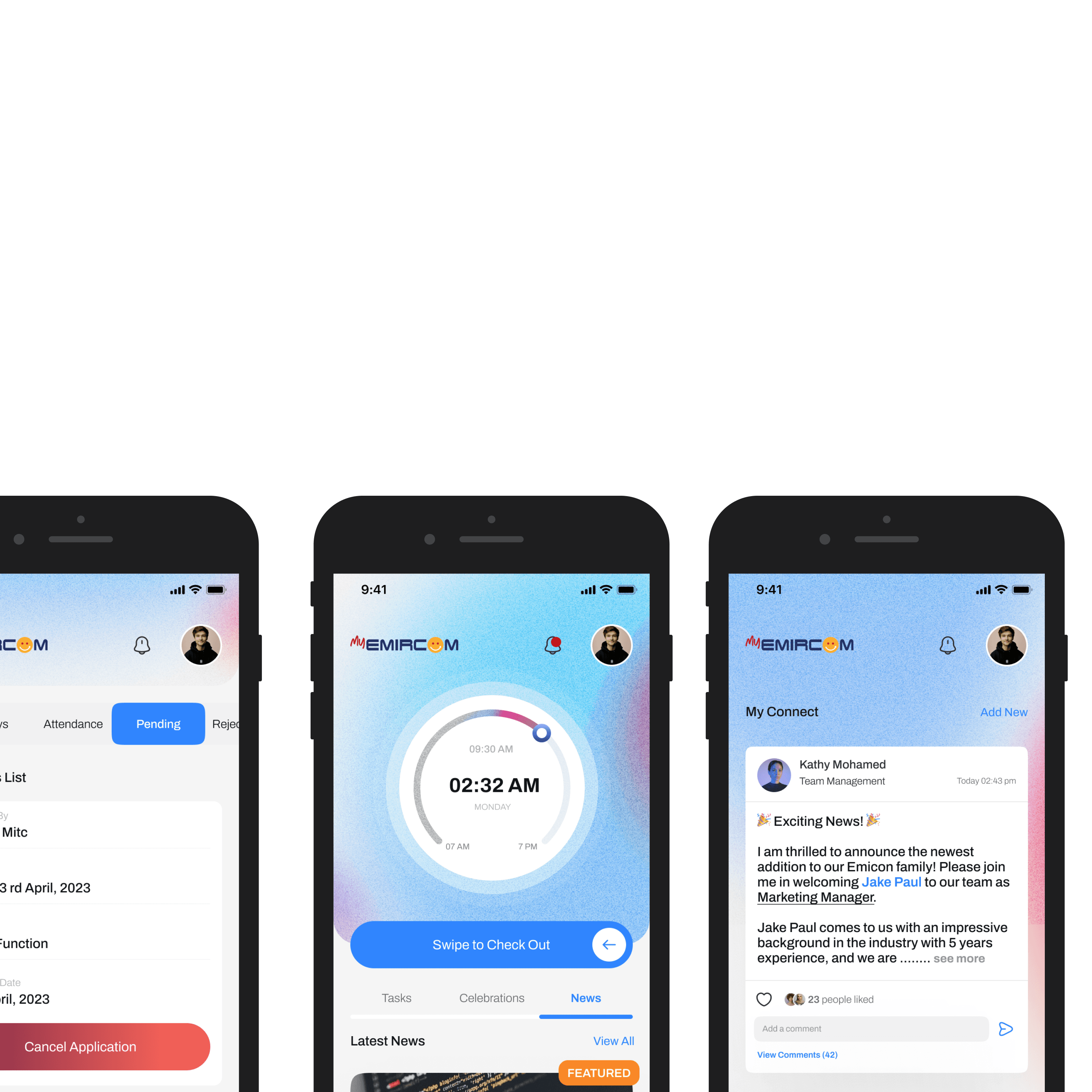
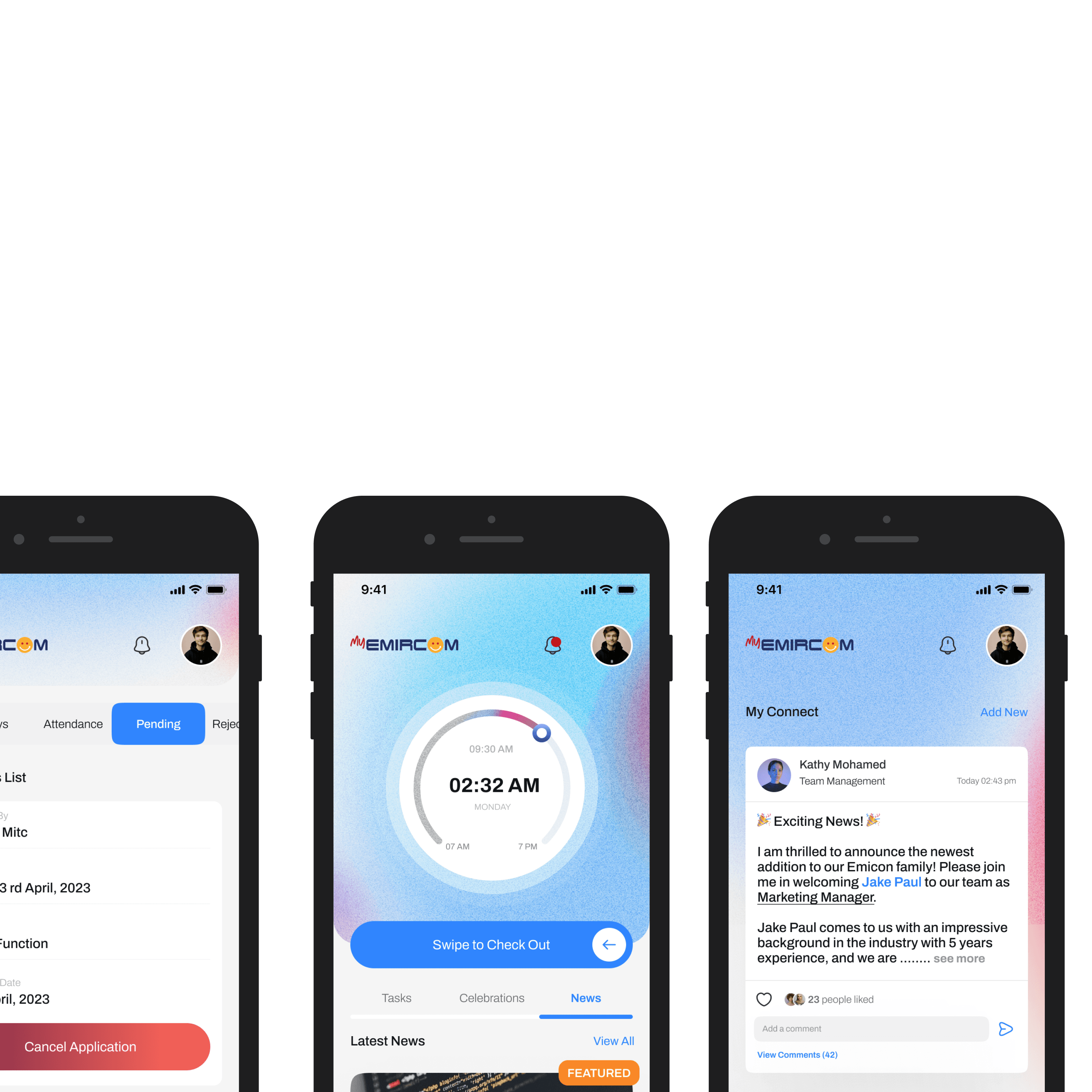
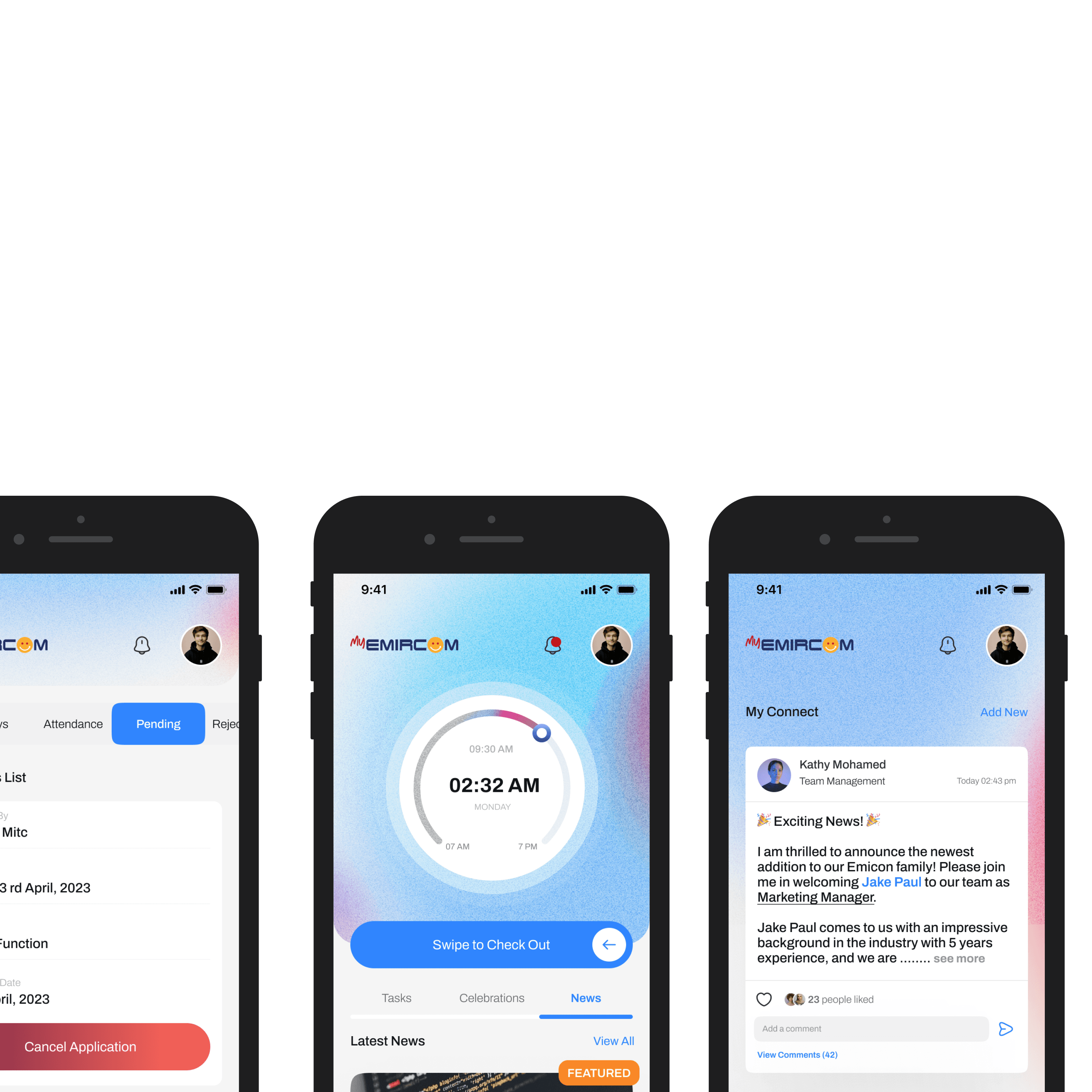
High Fidelity
High Fidelity
High Fidelity
During the implementation phase, we delivered user-tested, high-fidelity interactive prototypes that were refined through multiple rounds of feedback. These prototypes were seamlessly integrated with Emircom’s internal HR system to ensure compatibility and functional alignment. Additionally, we conducted comprehensive testing across various browsers and devices to guarantee a consistent and responsive user experience for all users, regardless of their platform.
Login Experience - Users feel confident; however, adding multi factor authentication can enhance security.
Navigation - Slight confusion when accessing the attendance module suggests a need for a more intuitive and streamlined menu design.
Attendance Submission - Users feel frustrated due to unclear confirmation messages, immediate alerts or feedback can improve this experience.
Status Review - Anxiety is caused by delayed data updates; implementing real-time updates would ease user concerns.
Report Viewing - Complex report layouts overwhelm users, simplifying data visualisation can make reports easier to understand.
Logout Process - Currently neutral; adding a secure auto logout feature could improve system security.


















Reflecting & Evolvution
Reflecting & Evolvution
Reflecting & Evolvution
Ethical and Inclusive UX Implementation
Verified designs meet accessibility guidelines (WCAG 2.1).
Ensured ethical data handling and transparency in employee information management.
Conducted inclusivity testing with diverse user groups.
Setup for Handoff
Prepared detailed documentation, user manuals, and admin guides.
Conducted handover training sessions for HR staff and system administrators.
Retrospection and Continuous Improvement
Evaluated effectiveness against defined KPIs.
Gathered user feedback through surveys and follow-up interviews.
Developed a roadmap for future enhancements based on feedback and ongoing UX improvements.
Your Next Step Starts Here
Got a bold idea or a tricky problem? We’re here to help. We work with individuals, startups, and businesses to design solutions that matter. Let’s team up and build something great together.
Your Next Step Starts Here
Got a bold idea or a tricky problem? We’re here to help. We work with individuals, startups, and businesses to design solutions that matter. Let’s team up and build something great together.
Your Next Step Starts Here
Got a bold idea or a tricky problem? We’re here to help. We work with individuals, startups, and businesses to design solutions that matter. Let’s team up and build something great together.
Develop intuitive UIs and comprehensive UX processes for Emircom’s HR department to efficiently track employee attendance and manage HR related functions.
Client
Emircom
Services
User Experience Design
User Interface Design
Roles
Rahul Choudhary - Project Lead
Jeff Davis - Visual Lead
Abhiram Sudhir - UX Designer
Date
Apr - Sept 2024
Project Understanding & Goals
Conducted interviews and workshops with HR stakeholders to deeply understand workflow needs and pain points.
Clearly outlined goals -
Simplify attendance tracking.
Centralize HR management processes.
Improve HR data visibility and accessibility.




Challenges
Manual attendance inaccuracies. Scattered HR processes and documentation. Difficult data retrieval
Challenges
Manual attendance inaccuracies. Scattered HR processes and documentation. Difficult data retrieval
Challenges
Manual attendance inaccuracies. Scattered HR processes and documentation. Difficult data retrieval
Solution
Automated digital attendance tracking systems. Centralized and unified HR management platform. Intuitive data analytics dashboard and search features.
Solution
Automated digital attendance tracking systems. Centralized and unified HR management platform. Intuitive data analytics dashboard and search features.
Solution
Automated digital attendance tracking systems. Centralized and unified HR management platform. Intuitive data analytics dashboard and search features.
Competitive UX Benchmarking
Competitive UX benchmarking shows that while top HR platforms offer strong features like analytics and customisation, they often struggle with complexity and poor usability. This highlights the need for a streamlined, intuitive, and user-centric design to create a more effective HR solution.
Competitive UX benchmarking shows that while top HR platforms offer strong features like analytics and customisation, they often struggle with complexity and poor usability. This highlights the need for a streamlined, intuitive, and user-centric design to create a more effective HR solution.
Competitor
UX Strengths
UX Weaknesses
BambooHR
Simple navigation, intuitive UI
Limited customization
Workday
Competitor
Extensive features, robust analytics
Strengths
Overwhelming interface
Weaknesses
Zoho Books
Extensive integrations, customizable
Complex interface, steep learning curve
ADP Workforce
Efficient payroll integrations
Cluttered dashboard
Zoho People
Customizable interface
Average UX flow
Oracle HCM Cloud
Powerful analytics
Complex navigation
What we found
Insights
From the competitive UX benchmarking, it’s clear that while many leading HR platforms offer strong individual features, such as robust analytics, intuitive interfaces, or customisation, most struggle to balance complexity with usability. Common issues include overwhelming layouts, limited customisation, and inefficient navigation. These findings emphasise the importance of designing a user experience that is not only feature-rich but also streamlined, intuitive, and adaptable to varying user needs. This analysis informs our approach by reinforcing the need for simplicity, clarity, and user-centric design in building a more effective HR solution.


Rolepay User Personas
HR Managers
Goal : Efficient oversight of HR operations.
Challenge : Difficulty tracking employee activities.
Needed Features : Dashboard analytics, alert systems.
Employees
Goal : Easy access to attendance and leave information.
Challenge : Unclear policies and complex submission processes.
Needed Features : Self-service tools, clear guidelines.
Supervisors
Goal : Efficient team management.
Challenge : Delayed approvals and inaccurate data.
Needed Features : Real-time updates, streamlined workflows.
IT Admins
Goal : Ensure smooth system functionality.
Challenge : Integration issues with existing systems.
Needed Features : Robust integrations, clear documentation.
Payroll Admins
Goal : Accurate payroll processing.
Challenge : Unreliable attendance data.
Needed Features : Accurate reporting, automated validation.
Overall Insight - A user-centric HR system must address the unique frustrations of each role with tailored features and seamless functionality.
Persona
Role
Goals
Pain Points
Preferred Features
HR Manager
Management
Efficient HR oversight
Difficulty tracking employee activities
Dashboard analytics, alerts
Employee
Staff
Easy access to attendance and leave info
Unclear policies, difficult submissions
Self-service, clear guidelines
Supervisor
Team Leader
Manage team efficiently
Delayed approvals, data inaccuracies
Real-time updates, simplified workflows
IT Admin
Technical
Ensure system functionality
System integration issues
Robust integrations, clear documentation
Payroll Admin
Financial
Accurate payroll processing
Inaccurate attendance data
Accurate reporting, automated checks



User Journey Mapping
Step
User Action
User Feeling
System Response
Opportunities
01
User logs into HR portal
Confident
Quick and easy login
Multi-factor authentication
02
Navigate to attendance module
Slightly lost
Clear navigation prompts
Intuitive menu design
03
Submit attendance request
Frustrated
Confirmation unclear
Immediate confirmation alerts
04
Review attendance status
Anxious
Data refresh delay
Real-time data updates
05
View detailed attendance report
Overwhelmed
Reports are complex
Simplified data visualization
06
Log out
Neutral
Logout confirmation
Secure auto-logout feature
The user journey mapping reveals key friction points and opportunities within the HR portal experience. While users start with confidence during login, minor confusion arises when navigating to the attendance module, highlighting the need for a more intuitive menu. Frustration increases during attendance submission due to unclear confirmations, suggesting the need for immediate feedback alerts.
Anxiety is noted when reviewing status updates, driven by delayed data refreshes, pointing to the value of real-time updates. Viewing detailed reports leaves users overwhelmed by complex layouts, indicating a need for simplified data visualization. Finally, while logout is neutral, implementing secure auto-logout could enhance safety. These insights emphasize refining clarity, responsiveness, and data presentation across the user journey.
Login Experience - Users feel confident; however, adding multi factor authentication can enhance security.
Navigation - Slight confusion when accessing the attendance module suggests a need for a more intuitive and streamlined menu design.
Attendance Submission - Users feel frustrated due to unclear confirmation messages, immediate alerts or feedback can improve this experience.
Status Review - Anxiety is caused by delayed data updates; implementing real-time updates would ease user concerns.
Report Viewing - Complex report layouts overwhelm users, simplifying data visualisation can make reports easier to understand.
Logout Process - Currently neutral; adding a secure auto logout feature could improve system security.



CoCreateAI
CoCreateAI helped analyse user interaction patterns across early-stage wireframes, recommending optimisations to reduce friction points.
Smart Component Suggestions - During prototyping, CoCreateAI offered design system suggestions based on commonly used patterns in HR software, reducing UI inconsistencies.
Real-Time UX Copy Feedback - Helped improve in-app messaging and microcopy by analysing clarity, tone, and empathy.
Efficiency Gains - CoCreateAI shortened the iteration loop by providing rapid data-driven recommendations, enhancing both speed and design quality across all UX phases.
Information Architecture
Mobile UX Enhancements
Bottom Navigation Bar - Five icons - Home, Attendance, HR Hub, Insights, More
Floating Action Button (FAB) - For quick attendance check-in
Push Notifications - For approvals, reminders, alerts
Dark Mode Support
Offline Mode - Allow attendance marking offline with sync on reconnect
Biometric Login - For secure access (Face ID / Fingerprint)
Interactive Prototype Development
Interactive Prototype
Development
Prototypes tested on various devices to ensure responsiveness.
Iterative adjustments made based on user feedback.
Overview Extensive Usability Testing
Test Scenario
Test Method
Participant Role
Issues Found
Improvements Made
Attendance submission flow
Task based
Employee
Confusing confirmation steps
Streamlined submission steps
HR analytics dashboard
Task based
HR Manager
Difficult to interpret charts
Improved visual clarity
Leave approval workflow
Observation
Supervisor
Slow loading times
Enhanced response speed
Employee profile editing
Task based
Employee
Unintuitive form fields
Simplified form design
Attendance Submission Flow
Method - Task-based testing
Participant - Employee
Issue - Confusing confirmation steps
Improvement - Streamlined the submission process for better clarity
HR Analytics Dashboard
Method - Task-based testing
Participant - HR Manager
Issue - Charts were difficult to interpret
Improvement - Enhanced visual clarity and chart readability
Leave Approval Workflow
Method - Observation-based testing
Participant - Supervisor
Issue - Slow loading times
Improvement - Improved system performance and response speed
Employee Profile Editing
Method - Task-based testing
Participant - Employee
Issue - Unintuitive form field layout
Improvement - Redesigned and simplified the form structure for easier editing
High Fidelity
High Fidelity
High Fidelity
During the implementation phase, we delivered user-tested, high-fidelity interactive prototypes that were refined through multiple rounds of feedback. These prototypes were seamlessly integrated with Emircom’s internal HR system to ensure compatibility and functional alignment. Additionally, we conducted comprehensive testing across various browsers and devices to guarantee a consistent and responsive user experience for all users, regardless of their platform.
Login Experience - Users feel confident; however, adding multi factor authentication can enhance security.
Navigation - Slight confusion when accessing the attendance module suggests a need for a more intuitive and streamlined menu design.
Attendance Submission - Users feel frustrated due to unclear confirmation messages, immediate alerts or feedback can improve this experience.
Status Review - Anxiety is caused by delayed data updates; implementing real-time updates would ease user concerns.
Report Viewing - Complex report layouts overwhelm users, simplifying data visualisation can make reports easier to understand.
Logout Process - Currently neutral; adding a secure auto logout feature could improve system security.


















Reflecting & Evolvution
Reflecting & Evolvution
Reflecting & Evolvution
Ethical and Inclusive UX Implementation
Verified designs meet accessibility guidelines (WCAG 2.1).
Ensured ethical data handling and transparency in employee information management.
Conducted inclusivity testing with diverse user groups.
Setup for Handoff
Prepared detailed documentation, user manuals, and admin guides.
Conducted handover training sessions for HR staff and system administrators.
Retrospection and Continuous Improvement
Evaluated effectiveness against defined KPIs.
Gathered user feedback through surveys and follow-up interviews.
Developed a roadmap for future enhancements based on feedback and ongoing UX improvements.
Your Next Step Starts Here
Got a bold idea or a tricky problem? We’re here to help. We work with individuals, startups, and businesses to design solutions that matter. Let’s team up and build something great together.
Your Next Step Starts Here
Got a bold idea or a tricky problem? We’re here to help. We work with individuals, startups, and businesses to design solutions that matter. Let’s team up and build something great together.
Your Next Step Starts Here
Got a bold idea or a tricky problem? We’re here to help. We work with individuals, startups, and businesses to design solutions that matter. Let’s team up and build something great together.
Develop intuitive UIs and comprehensive UX processes for Emircom’s HR department to efficiently track employee attendance and manage HR related functions.
Client
Emircom
Services
User Experience Design
User Interface Design
Roles
Rahul Choudhary - Project Lead
Jeff Davis - Visual Lead
Abhiram Sudhir - UX Designer
Date
Apr - Sept 2024
Project Understanding & Goals
Conducted interviews and workshops with HR stakeholders to deeply understand workflow needs and pain points.
Clearly outlined goals -
Simplify attendance tracking.
Centralize HR management processes.
Improve HR data visibility and accessibility.




Challenges
Manual attendance inaccuracies. Scattered HR processes and documentation. Difficult data retrieval
Challenges
Manual attendance inaccuracies. Scattered HR processes and documentation. Difficult data retrieval
Challenges
Manual attendance inaccuracies. Scattered HR processes and documentation. Difficult data retrieval
Solution
Automated digital attendance tracking systems. Centralized and unified HR management platform. Intuitive data analytics dashboard and search features.
Solution
Automated digital attendance tracking systems. Centralized and unified HR management platform. Intuitive data analytics dashboard and search features.
Solution
Automated digital attendance tracking systems. Centralized and unified HR management platform. Intuitive data analytics dashboard and search features.
Competitive UX Benchmarking
Competitive UX benchmarking shows that while top HR platforms offer strong features like analytics and customisation, they often struggle with complexity and poor usability. This highlights the need for a streamlined, intuitive, and user-centric design to create a more effective HR solution.
Competitive UX benchmarking shows that while top HR platforms offer strong features like analytics and customisation, they often struggle with complexity and poor usability. This highlights the need for a streamlined, intuitive, and user-centric design to create a more effective HR solution.
Competitor
UX Strengths
UX Weaknesses
BambooHR
Simple navigation, intuitive UI
Limited customization
Workday
Competitor
Extensive features, robust analytics
Strengths
Overwhelming interface
Weaknesses
Zoho Books
Extensive integrations, customizable
Complex interface, steep learning curve
ADP Workforce
Efficient payroll integrations
Cluttered dashboard
Zoho People
Customizable interface
Average UX flow
Oracle HCM Cloud
Powerful analytics
Complex navigation
What we found
Insights
From the competitive UX benchmarking, it’s clear that while many leading HR platforms offer strong individual features, such as robust analytics, intuitive interfaces, or customisation, most struggle to balance complexity with usability. Common issues include overwhelming layouts, limited customisation, and inefficient navigation. These findings emphasise the importance of designing a user experience that is not only feature-rich but also streamlined, intuitive, and adaptable to varying user needs. This analysis informs our approach by reinforcing the need for simplicity, clarity, and user-centric design in building a more effective HR solution.


Rolepay User Personas
HR Managers
Goal : Efficient oversight of HR operations.
Challenge : Difficulty tracking employee activities.
Needed Features : Dashboard analytics, alert systems.
Employees
Goal : Easy access to attendance and leave information.
Challenge : Unclear policies and complex submission processes.
Needed Features : Self-service tools, clear guidelines.
Supervisors
Goal : Efficient team management.
Challenge : Delayed approvals and inaccurate data.
Needed Features : Real-time updates, streamlined workflows.
IT Admins
Goal : Ensure smooth system functionality.
Challenge : Integration issues with existing systems.
Needed Features : Robust integrations, clear documentation.
Payroll Admins
Goal : Accurate payroll processing.
Challenge : Unreliable attendance data.
Needed Features : Accurate reporting, automated validation.
Overall Insight - A user-centric HR system must address the unique frustrations of each role with tailored features and seamless functionality.
Persona
Role
Goals
Pain Points
Preferred Features
HR Manager
Management
Efficient HR oversight
Difficulty tracking employee activities
Dashboard analytics, alerts
Employee
Staff
Easy access to attendance and leave info
Unclear policies, difficult submissions
Self-service, clear guidelines
Supervisor
Team Leader
Manage team efficiently
Delayed approvals, data inaccuracies
Real-time updates, simplified workflows
IT Admin
Technical
Ensure system functionality
System integration issues
Robust integrations, clear documentation
Payroll Admin
Financial
Accurate payroll processing
Inaccurate attendance data
Accurate reporting, automated checks



User Journey Mapping
Step
User Action
User Feeling
System Response
Opportunities
01
User logs into HR portal
Confident
Quick and easy login
Multi-factor authentication
02
Navigate to attendance module
Slightly lost
Clear navigation prompts
Intuitive menu design
03
Submit attendance request
Frustrated
Confirmation unclear
Immediate confirmation alerts
04
Review attendance status
Anxious
Data refresh delay
Real-time data updates
05
View detailed attendance report
Overwhelmed
Reports are complex
Simplified data visualization
06
Log out
Neutral
Logout confirmation
Secure auto-logout feature
The user journey mapping reveals key friction points and opportunities within the HR portal experience. While users start with confidence during login, minor confusion arises when navigating to the attendance module, highlighting the need for a more intuitive menu. Frustration increases during attendance submission due to unclear confirmations, suggesting the need for immediate feedback alerts.
Anxiety is noted when reviewing status updates, driven by delayed data refreshes, pointing to the value of real-time updates. Viewing detailed reports leaves users overwhelmed by complex layouts, indicating a need for simplified data visualization. Finally, while logout is neutral, implementing secure auto-logout could enhance safety. These insights emphasize refining clarity, responsiveness, and data presentation across the user journey.
Login Experience - Users feel confident; however, adding multi factor authentication can enhance security.
Navigation - Slight confusion when accessing the attendance module suggests a need for a more intuitive and streamlined menu design.
Attendance Submission - Users feel frustrated due to unclear confirmation messages, immediate alerts or feedback can improve this experience.
Status Review - Anxiety is caused by delayed data updates; implementing real-time updates would ease user concerns.
Report Viewing - Complex report layouts overwhelm users, simplifying data visualisation can make reports easier to understand.
Logout Process - Currently neutral; adding a secure auto logout feature could improve system security.



CoCreateAI
CoCreateAI helped analyse user interaction patterns across early-stage wireframes, recommending optimisations to reduce friction points.
Smart Component Suggestions - During prototyping, CoCreateAI offered design system suggestions based on commonly used patterns in HR software, reducing UI inconsistencies.
Real-Time UX Copy Feedback - Helped improve in-app messaging and microcopy by analysing clarity, tone, and empathy.
Efficiency Gains - CoCreateAI shortened the iteration loop by providing rapid data-driven recommendations, enhancing both speed and design quality across all UX phases.
Information Architecture
Mobile UX Enhancements
Bottom Navigation Bar - Five icons - Home, Attendance, HR Hub, Insights, More
Floating Action Button (FAB) - For quick attendance check-in
Push Notifications - For approvals, reminders, alerts
Dark Mode Support
Offline Mode - Allow attendance marking offline with sync on reconnect
Biometric Login - For secure access (Face ID / Fingerprint)
Interactive Prototype Development
Interactive Prototype
Development
Prototypes tested on various devices to ensure responsiveness.
Iterative adjustments made based on user feedback.
Overview Extensive Usability Testing
Test Scenario
Test Method
Participant Role
Issues Found
Improvements Made
Attendance submission flow
Task based
Employee
Confusing confirmation steps
Streamlined submission steps
HR analytics dashboard
Task based
HR Manager
Difficult to interpret charts
Improved visual clarity
Leave approval workflow
Observation
Supervisor
Slow loading times
Enhanced response speed
Employee profile editing
Task based
Employee
Unintuitive form fields
Simplified form design
Attendance Submission Flow
Method - Task-based testing
Participant - Employee
Issue - Confusing confirmation steps
Improvement - Streamlined the submission process for better clarity
HR Analytics Dashboard
Method - Task-based testing
Participant - HR Manager
Issue - Charts were difficult to interpret
Improvement - Enhanced visual clarity and chart readability
Leave Approval Workflow
Method - Observation-based testing
Participant - Supervisor
Issue - Slow loading times
Improvement - Improved system performance and response speed
Employee Profile Editing
Method - Task-based testing
Participant - Employee
Issue - Unintuitive form field layout
Improvement - Redesigned and simplified the form structure for easier editing
High Fidelity
High Fidelity
High Fidelity
During the implementation phase, we delivered user-tested, high-fidelity interactive prototypes that were refined through multiple rounds of feedback. These prototypes were seamlessly integrated with Emircom’s internal HR system to ensure compatibility and functional alignment. Additionally, we conducted comprehensive testing across various browsers and devices to guarantee a consistent and responsive user experience for all users, regardless of their platform.
Login Experience - Users feel confident; however, adding multi factor authentication can enhance security.
Navigation - Slight confusion when accessing the attendance module suggests a need for a more intuitive and streamlined menu design.
Attendance Submission - Users feel frustrated due to unclear confirmation messages, immediate alerts or feedback can improve this experience.
Status Review - Anxiety is caused by delayed data updates; implementing real-time updates would ease user concerns.
Report Viewing - Complex report layouts overwhelm users, simplifying data visualisation can make reports easier to understand.
Logout Process - Currently neutral; adding a secure auto logout feature could improve system security.


















Reflecting & Evolvution
Reflecting & Evolvution
Reflecting & Evolvution
Ethical and Inclusive UX Implementation
Verified designs meet accessibility guidelines (WCAG 2.1).
Ensured ethical data handling and transparency in employee information management.
Conducted inclusivity testing with diverse user groups.
Setup for Handoff
Prepared detailed documentation, user manuals, and admin guides.
Conducted handover training sessions for HR staff and system administrators.
Retrospection and Continuous Improvement
Evaluated effectiveness against defined KPIs.
Gathered user feedback through surveys and follow-up interviews.
Developed a roadmap for future enhancements based on feedback and ongoing UX improvements.
Your Next Step Starts Here
Got a bold idea or a tricky problem? We’re here to help. We work with individuals, startups, and businesses to design solutions that matter. Let’s team up and build something great together.
Your Next Step Starts Here
Got a bold idea or a tricky problem? We’re here to help. We work with individuals, startups, and businesses to design solutions that matter. Let’s team up and build something great together.
Your Next Step Starts Here
Got a bold idea or a tricky problem? We’re here to help. We work with individuals, startups, and businesses to design solutions that matter. Let’s team up and build something great together.